H5P.MatchPairs
Submitted by Colin D on Thu, 11/19/2020 - 13:38
Forums:
I have created an h5p for matching images with text and audio. I modified the image pairing content type to achieve this. We will be using this new content type for language learning purposes. I thought it might be useful for others too.
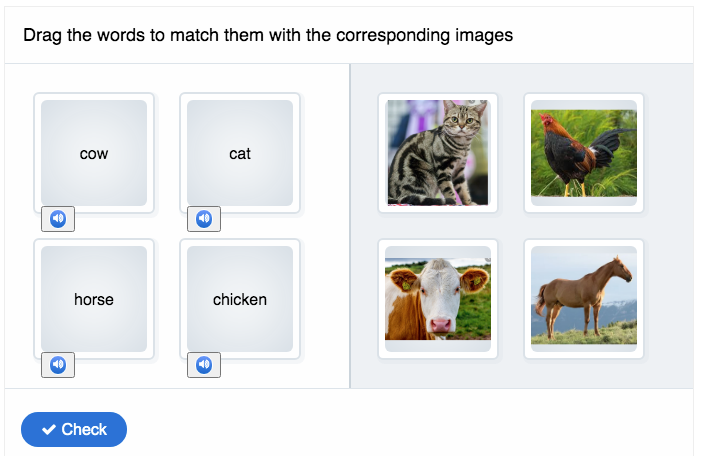
Below is a screenshot of the output.

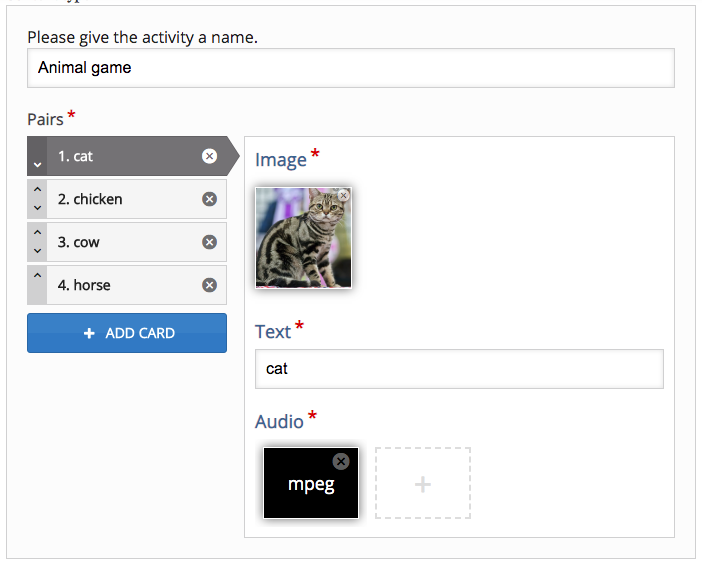
Here is a screenshot of the authoring form.

Feel free to use this code as you see fit, and I will do my best to fix any issues found.
H5P file:

BV52
Thu, 11/19/2020 - 19:02
Permalink
Hi Colin,This is really cool!
Hi Colin,
This is really cool! Thank you for sharing it.
-BV
vegascoop
Sun, 03/14/2021 - 22:41
Permalink
Adding Audio to Images
Hi Colin,
I've been playing around with your audio matching game. One alternative that I think would be useful is having the audio on images rather than the words (for learning to read a word, if that makes sense).
To try this, I reversed the code in h5p-match-pairs-card.js. Everything looks like it is working, however there is no way to click on the play button. (The exception is that if you click a word, you can then click the play button, but that is not ideal). I wonder what else needs to be changed to make the play button clickable on the images.
Here is the code I reversed, but there must be something else that prevents the images and the play button from being clickable.
if (textCard == true) {
//we add the image & audio
console.log(audioPath);
audio = new Audio(audioPath);
if (audioPath !== undefined) {
console.log('going to add audio play button');
//create the card
self.$card = $('<li class="h5p-match-pairs-item">' +
'<div class="image-container">' +
'<img src="' + path + '" style="width:' +
width + ';height:' + height + '"/>' +
'<div class="h5p-match-pairs-overlay"></div>' +
'</div>' +
'<div class="playButton"><button class="audio_button" style="z-index: 9; position: absolute;" onclick="var audio = new Audio(\'' + audioPath + '\'); audio.play()"></button></div></li>').appendTo($container);
} else {
// if no audio then image only
self.$card = $('<li class="h5p-match-pairs-item">' +
'<div class="image-container">' +
'<img src="' + path + '" style="width:' +
width + ';height:' + height + '"/>' +
'<div class="h5p-match-pairs-overlay"></div>' +
'</div>' +
'</li>').appendTo($container);
}
} else {
//make a text-only card
console.log('no audio play button');
self.$card = $('<li class="h5p-match-pairs-item">' +
'<div class="image-container"><div class="associated-text">' + alt +
'</div><div class="h5p-match-pairs-overlay"></div>' +
'</div>' +
'</li>').appendTo($container);
}
jona695x
Tue, 09/14/2021 - 14:21
Permalink
Why cant I add this file? It
Why cant I add this file? It says that I need libary: H5P.MatchPairs 1.0
What is that?
BV52
Tue, 09/14/2021 - 18:38
Permalink
Hi jona695x,Which platform
Hi jona695x,
Which platform are you uploading the file? If it is H5P.com you cannot upload an H5P content that is not available there because it does not allow installations of new libraries.
-BV