H5PEditor Radio-Selector text bug
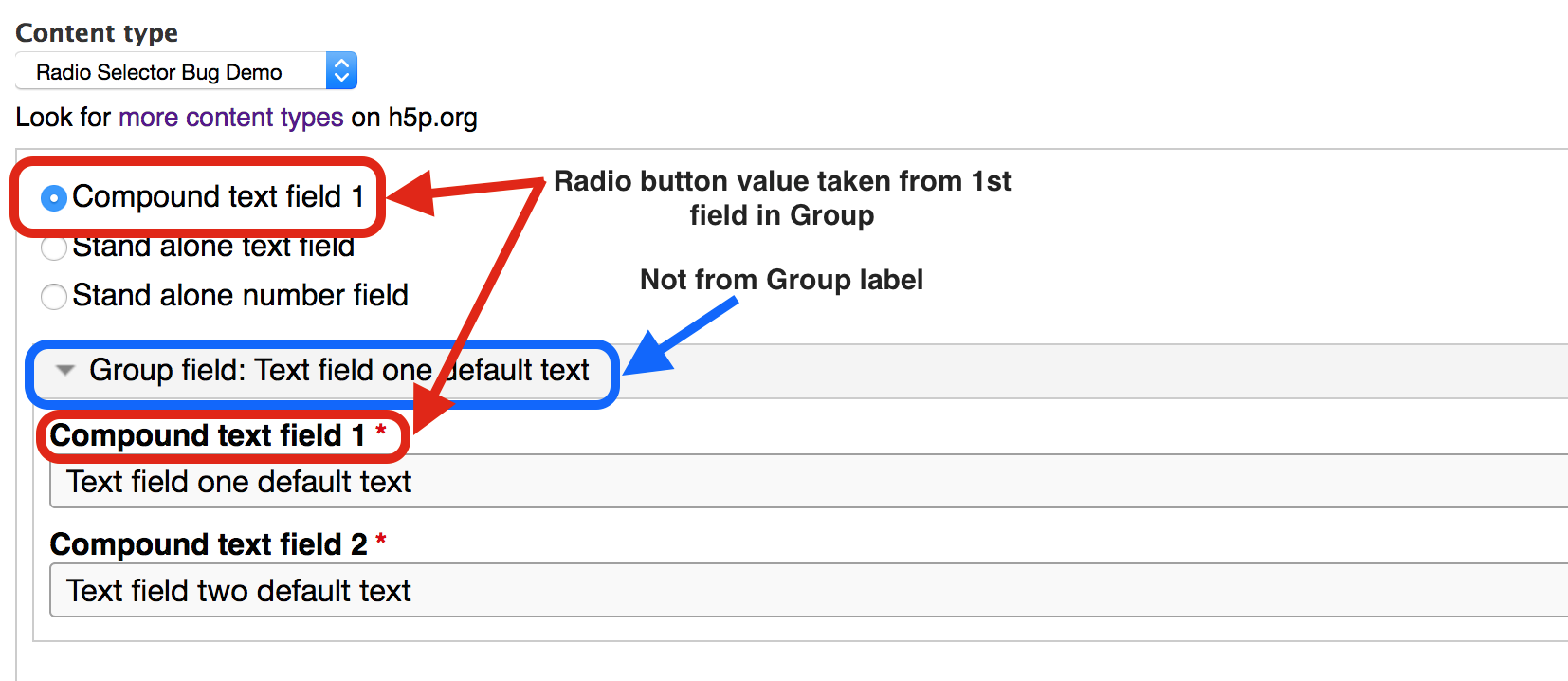
The H5P Editor radio selector does not properly select the Group field title for the radio-button selector text. It uses the first “simple” field it finds inside the Group field set. I've attached the Radio Selector Bug Demo shown in this image:

I've done some investigation. The radio selector widget selects the radio-button value by searching on 'class="h5peditor-label"'. The Group field title does not use this class.
I've identified two possible options for fixing this:
- Make the radio selector widget search for classes used by both the “simple” fields (e.g., number and text”) and the Group field
- Update the Group field title to use the same class as other fields
Both options are straightforward.
Solution for Option 1:
In file: h5p/libraries/H5PEditor.RadioSelector-1.0/radio-selector.js
Change line 122 from:
var label = $(this).find('.h5peditor-label').eq(0).html();
to:
var label = $(this).find('.h5peditor-label,.title').eq(0).html();
Solution for Option 2:
In file: h5p/modules/h5peditor/h5peditor/scripts/h5peditor-group.js
Change line: 237 from:
this.$group.children('.title').html(summaryText);
to:
this.$group.children('.title').html('' + summaryText + '');
Option 1 is simplest, but may not scale. It is probably not desirable to have to update the radio-selector widget for every variation that comes along.
Option 2 seems a better solution because it enforces a field labelling standard. It would also require CSS updates.
dale42
Thu, 12/15/2016 - 21:35
Permalink
After exploring this issue I
After exploring this issue I believe the solutions I proposed are not the best.
The real issue is the widget is not using the labels defined in semantics.json. I've opened an issue at https://github.com/h5p/h5p-editor-radio-selector/issues/1 to discuss and have a solution I can submit as a pull request.
tomaj
Wed, 01/04/2017 - 09:01
Permalink
Closed
Good job in fixing this bug! :)