Image Hotspots Tutorial
The Image hotspots content type allows you to place an overlay of hotspots on images and graphics. The user presses the hotspots to reveal an associated text.
In this tutorial you will learn:
- When to use Image hotspots
- How to create Image hotspots
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here is the Image hotspots content we'll create in this tutorial:
When to use Image hotspots
Image hotspots can be useful for creating infographics fast and simple. Use any image and enrich it with points of interest and in-depth information about the details depicted. The user is activated by interacting with the image.
Step 1: Topic
We'll use an image found on Wikimedia Commons of various berries as the background image for our Image hotspots.
There are three berry types in the image, so we'll add four hotspots:
- Strawberries
- Blueberries
- Blackberries
- Raspberries
Step 2: Creating Image hotspots
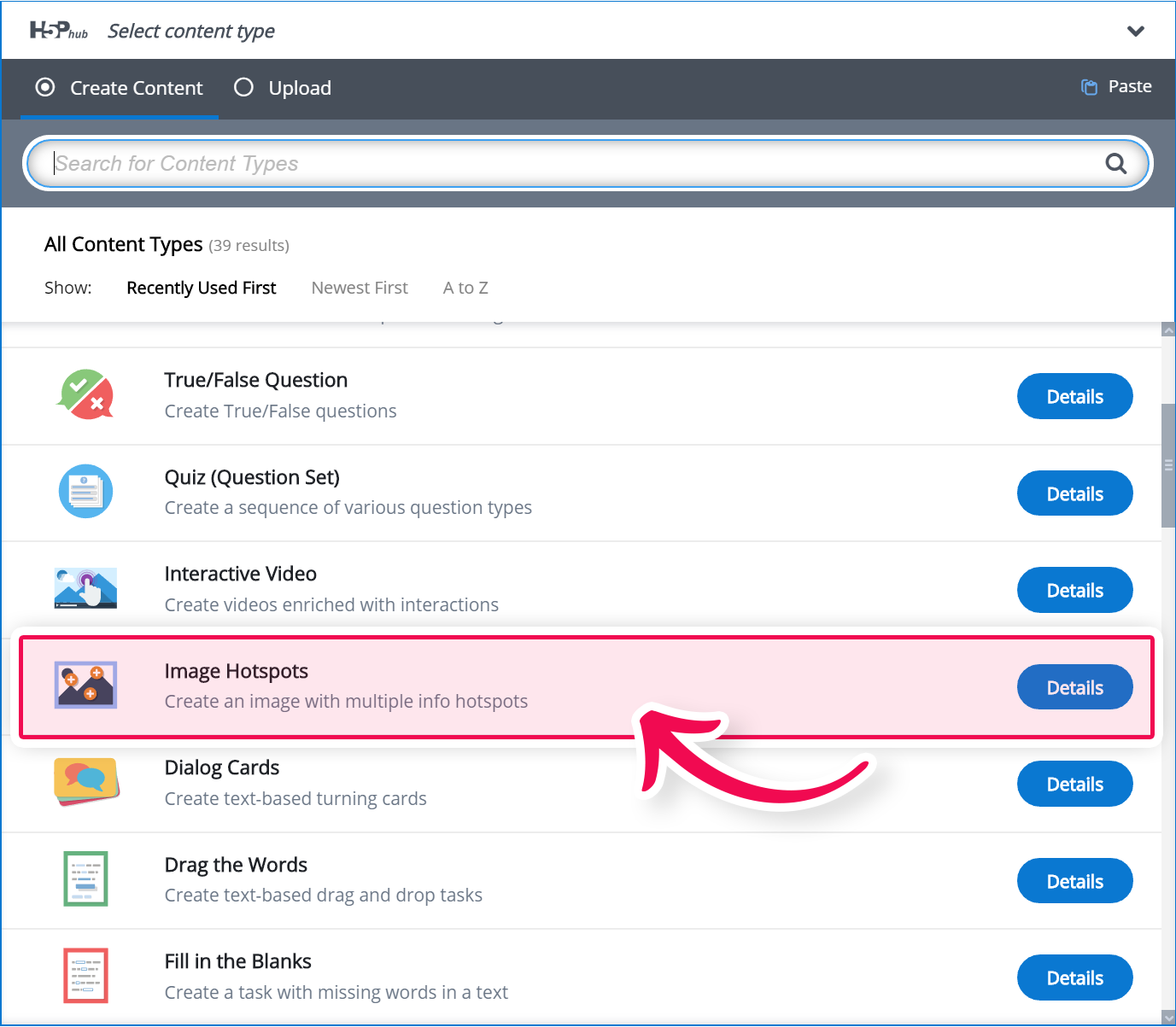
Select the New content option and choose Image Hotspots from the list of Content types:

Step 3: Image hotspots editor
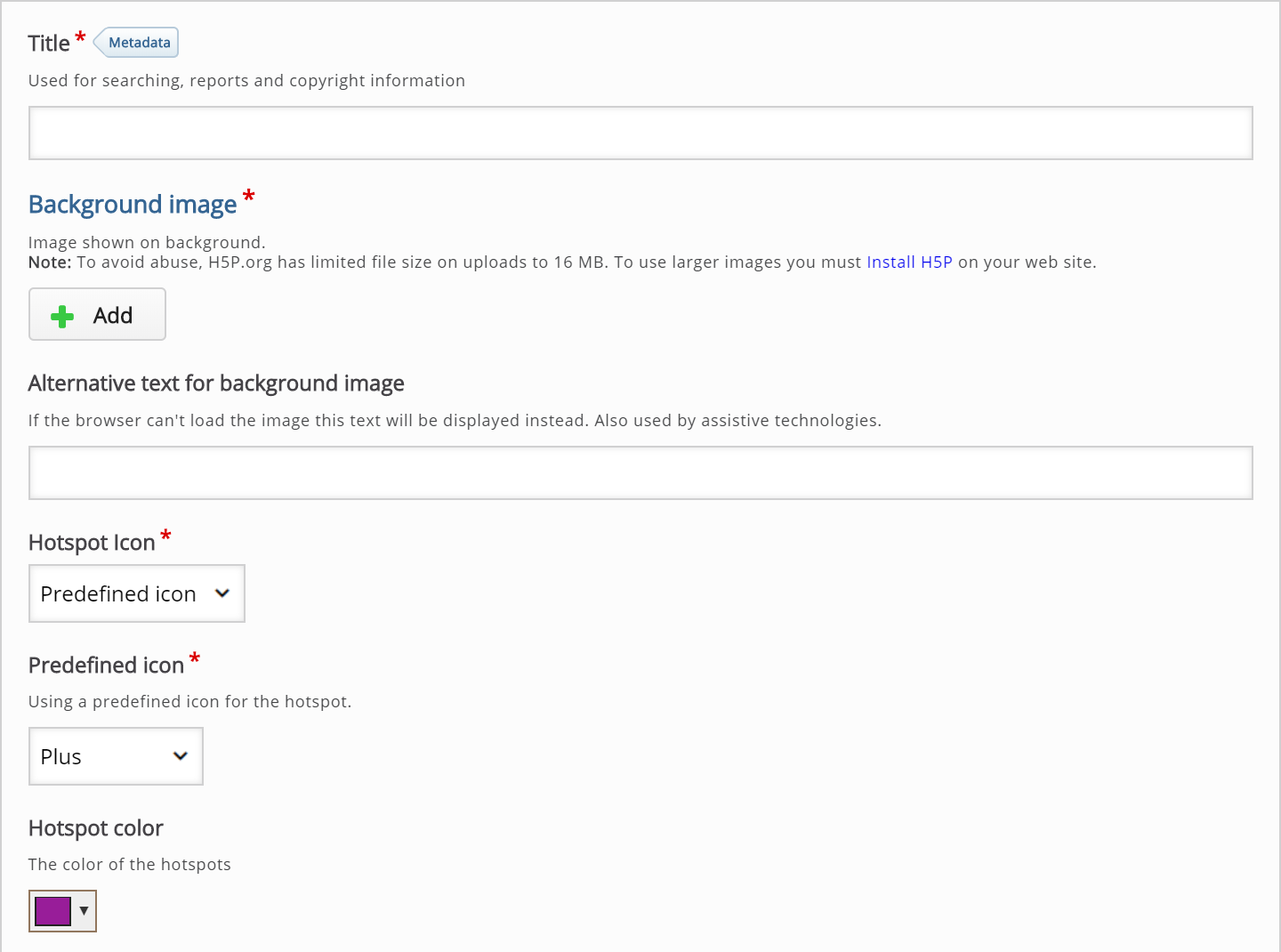
The Image hotspots editor should now appear. The top part of the editor looks like this:

Step 4: Background image
Have two things in mind when selecting a background image:
- The image will be scaled (proportionally) to fit the max-width of the container in which it is placed.
- It is possible to view the Image hotspots in fullscreen.
Therefore, choose an image with a suitable resolution.
We'll use the full resolution image found here.
Remember to add any license or copyright information associated with the background image you use.
Step 5: Icons and Color
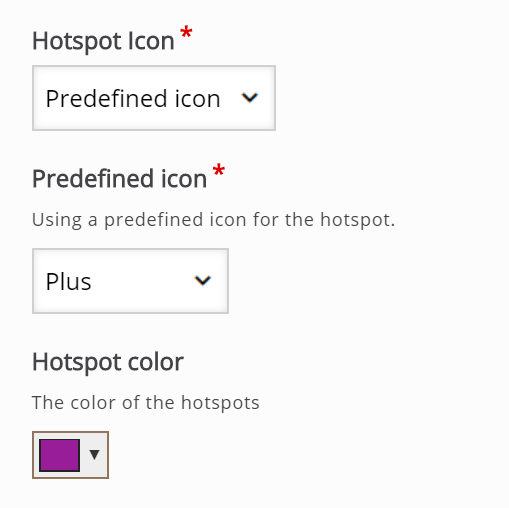
Next, there are Hotspot icon and Hotspot color option:

You can choose from the list of Predefined icons or upload your custom icon:![]()
Hotspot color is the background color for the hotspots. You can set a background color for any predefined icon. The color is specified in a hexadecimal format. You can use this color picker to find the six-digit hex code for the color of your choice.
We'll use black, which has the hex code 000000 and will produce this final result:

Step 6: Creating a hotspot
Each hotspot has the following attributes:
- Header
- Hotspot position
- Popup content
You can add as many hotspots as you like, as long as there is enough space to fit them all into your image.
The Header is the title of the hotspot and it will be revealed when the user presses the hotspot button.
Click anywhere on the image where you want to set a hotspot. The green circle will appear to indicate the position of a new hotspot. The hotspot can be repositioned by clicking again on a different place on the image.
Popup content can be either:
- Text
- Video or
- Image
Popup is used to describe the selected hotspot. The hotspot can be described by using a text, a video or an image. You can add as much text as you like. Scrollbars will appear if the amount of text cannot be viewed within the image.
We'll use Strawberries as the Header for our first hotspot, and the following Text:
Strawberries are the only fruit with their seeds on the outside and are said to be immunity-boosting.
Step 7: Finishing up
Press the Add hotspot button to add the three other hotspots in a similar manner as above.
Save the node to view your finished Image Hotspots.
You should now have the same result as the example on top of the page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
Piaamr
Wed, 05/17/2023 - 14:23
Permalink
Audio and multiple Hotspots
Hello,
I Want to make an Image Hotspots with different symbols as Hotspots. Is that at all possible? I also would like to put an audio as a content for one of the hotspots. Is that possible?
With best regards
drcain
Thu, 08/31/2023 - 22:50
Permalink
Multiple Icons
Is it possible to use different icons in the same activity?
drcain
Thu, 08/31/2023 - 22:51
Permalink
Multiple Icons
Is it possible to use different icons in the same activity?
drcain
Thu, 08/31/2023 - 22:51
Permalink
Multiple Icons
Is it possible to use different icons in the same activity?
drcain
Thu, 08/31/2023 - 22:51
Permalink
Multiple Icons
Is it possible to use different icons in the same activity?
drcain
Thu, 08/31/2023 - 22:51
Permalink
Multiple Icons
Is it possible to use different icons in the same activity?
BV52
Fri, 09/01/2023 - 18:34
Permalink
Hi drcain,I'm afraid using
Hi drcain,
I'm afraid using different icons is not possible. You are welcome to post a feature request for this.
-BV
CodingCub
Wed, 09/06/2023 - 05:54
Permalink
Hyperlink opening in new window doesn't work
Hi there
Despite selecting for the hyperlinks to "open on new window", it opens on the same which is not ideal. Is there a way to fixing it? https://mobile-learning.h5p.com/content/1291914236199841059
BV52
Wed, 09/06/2023 - 18:27
Permalink
Hi CodingCub,Since you are
Hi CodingCub,
Since you are using H5P.com to host your content please reach out to our Customer Success team by sending an email to [email protected].
-BV
Pages