Interactive Video Tutorial
The Interactive video content type allows you to add interactions on top of video clips. Interactions such as images, elaborating text, links and quizzes pop up while the learner watches the video.
In this tutorial you will learn:
- When to use Interactive videos
- How to create an Interactive video
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video shows how Interactive Video may be used and how to use it:
Textual tutorial - Example
Here's the Interactive video we'll create in this tutorial:
When to use Interactive videos
Interactive videos are perfect when you already have a video clip that you want to enrich with interactive elements.
You can facilitate differentiated learning by adding in-depth information such as pictures, tables, text and links that the learner can interact with during video playback.
Include puzzles for the learners to solve at any given time in the video by adding Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries.
Step 1: Topic
We'll use a very short video of redcurrants as a basis for this tutorial.
redcurrant bush from Phil Fried on Vimeo.
The video above is licensed with the Creative Commons Attribution ShareAlike license. (Video in MP4 format and WebM format(Click the links and right-click on the videos on the new page, then choose "save video as".)
Step 2: Video files
A video clip is the cornerstone of any Interactive video.
The .mp4 video format will work in most browsers. However, you should provide an alternative video in webm format just to be sure.
Opera browsers, for instance, does not support the .mp4 format at all. You can check which browsers support the .mp4 video format here.
In order to convert the mp4 video to a WebM format, you can use an open-source converter such as Miro.
Step 3: Creating an Interactive Video
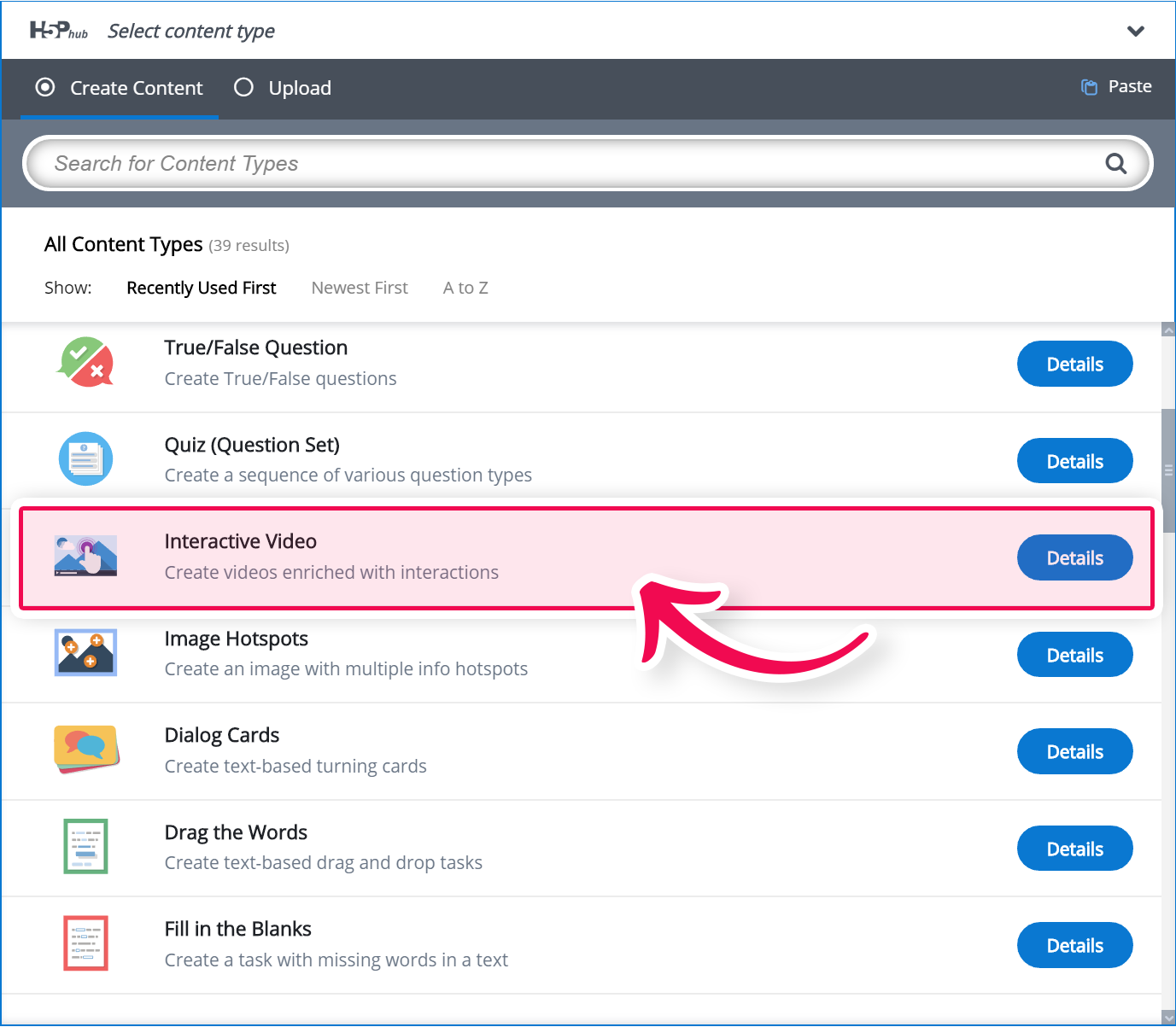
Select the New content option and choose Interactive video from the list of Content types:

Step 4: Interactive video editor
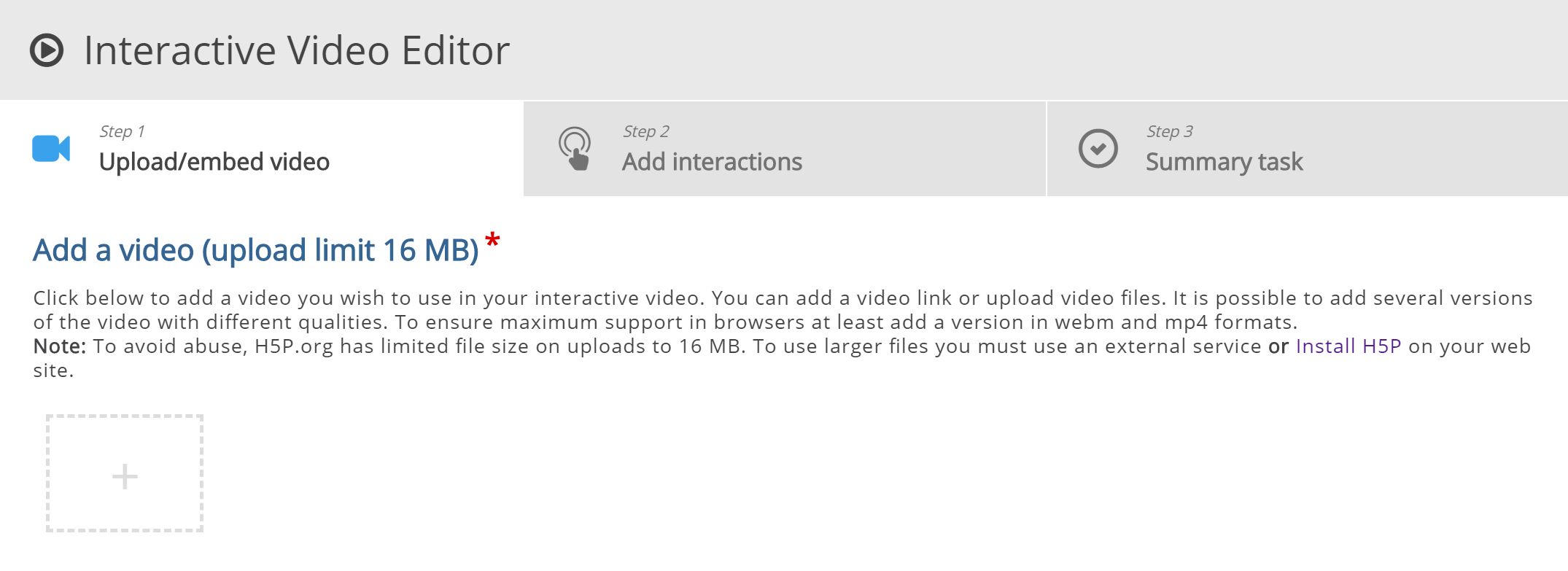
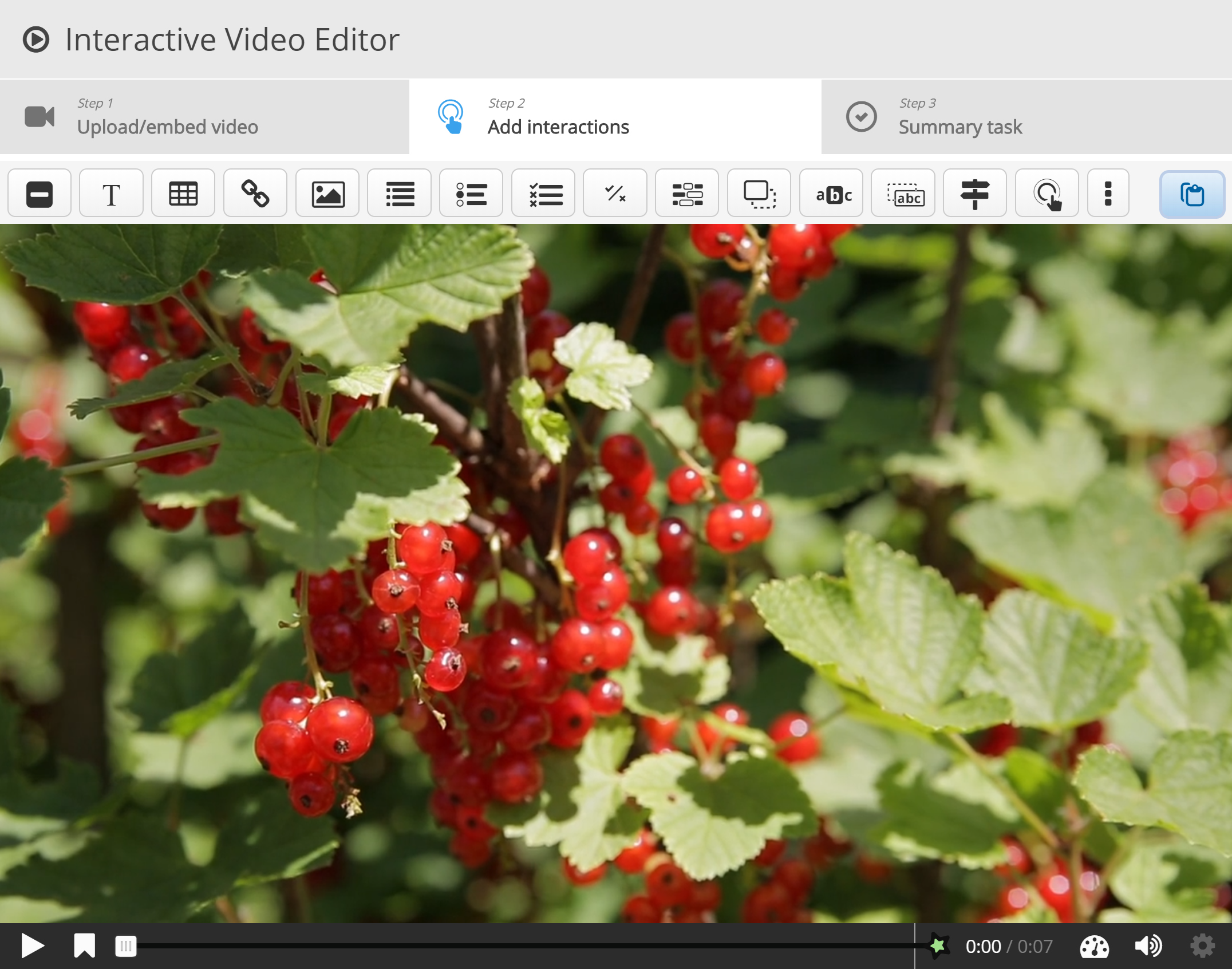
The Interactive video editor should now appear. The top part of the editor looks like this:

In this tutorial, we'll focus on creating the interactive elements in the video. Therefore, we'll focus on the top part of the editor, above the Common fields header.
The Interactive video content type consists of three tabs: Upload video, Add interactions and Summary task. These three steps represent a natural workflow for creating an Interactive video. By default, the Upload video tab is displayed when you create a new Interactive video, and this is what you always want to start off with.
Step 5: Upload video
Here's where we add the video clips that our Interactive video is based on.
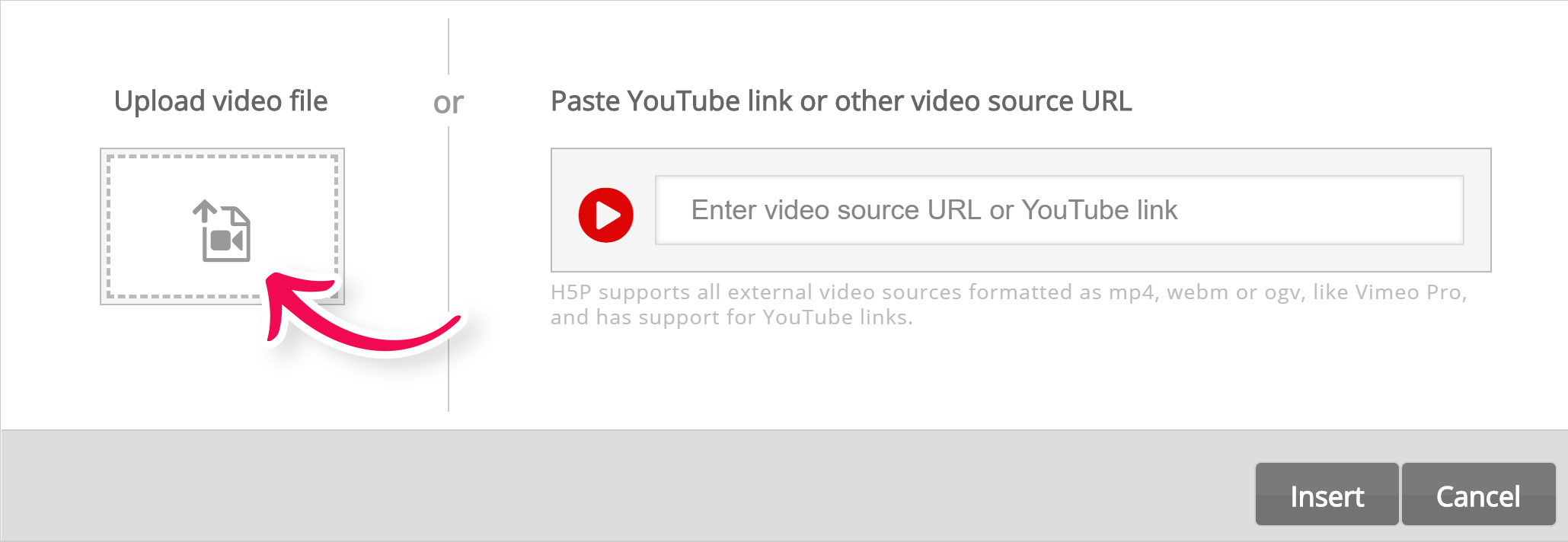
Press the "+" button and then press the "Upload video file" button:

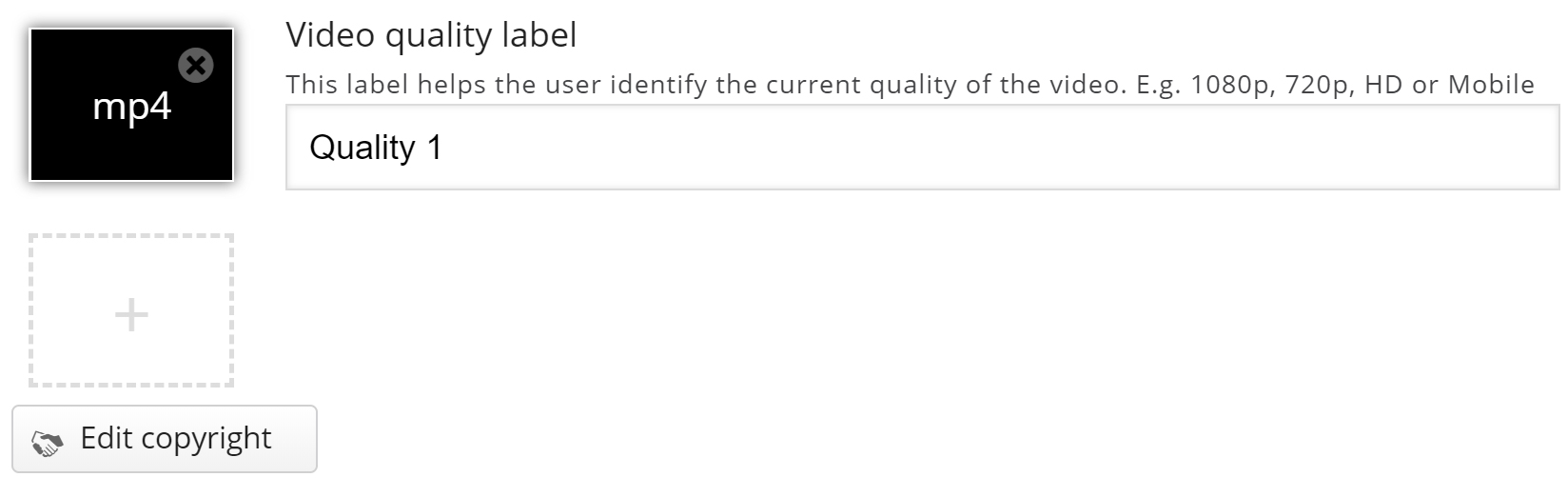
Browse to where you downloaded the mp4 video file from step 1 and upload the video. A square black icon with mp4 written in it will appear:

Press the plus button again to add an alternative video format to ensure support in all browsers. Locate and upload the video clip in WebM format, that you converted from mp4 in step 2:

Add relevant labels for both quality levels. Now, edit the copyright information by pressing the Edit copyright button below the black video clip icons:
![]()
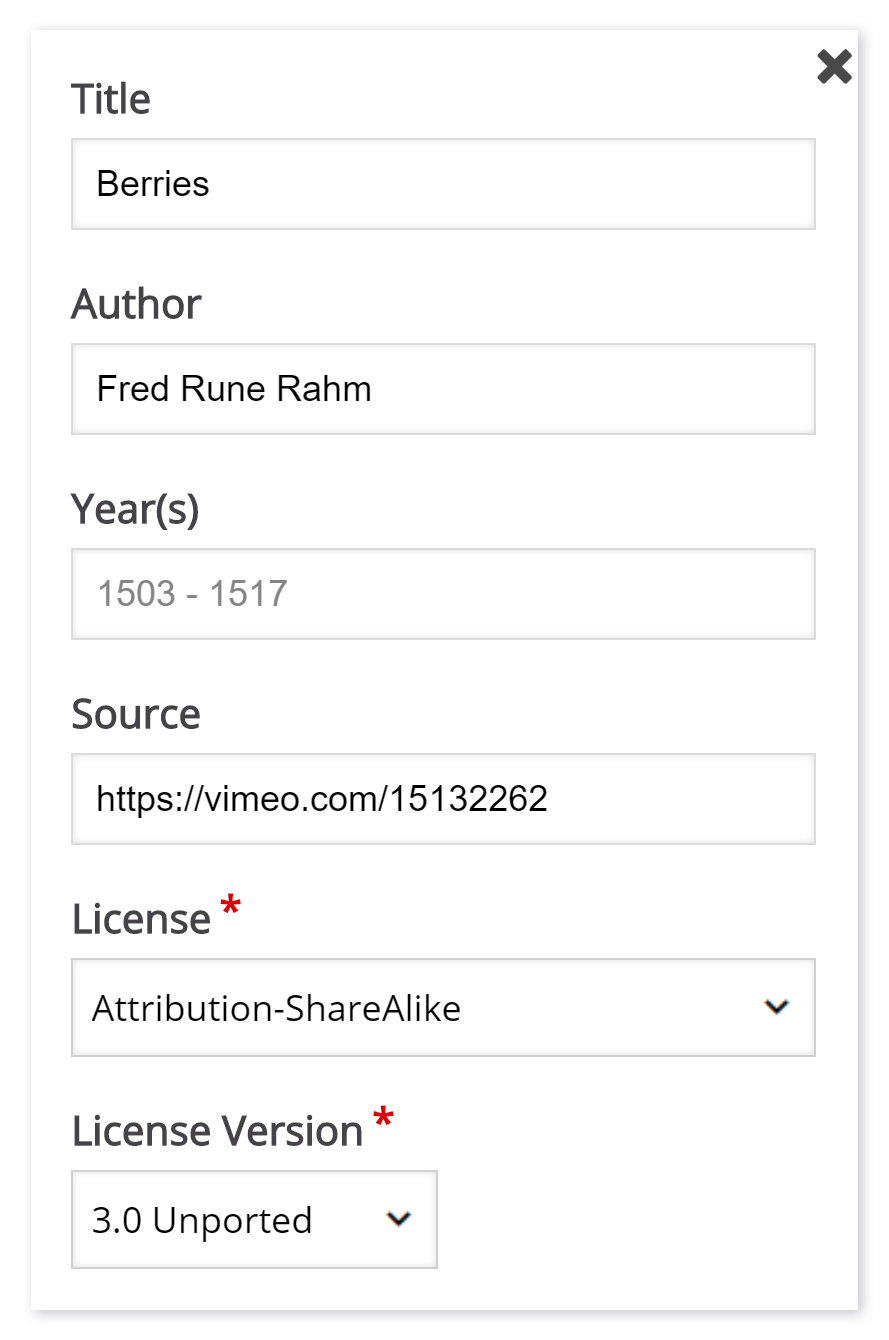
Since we are using a Creative Commons licensed video clip, we add the information below in the Edit copyright dialog.
Title: -> Berries
Author: Fred Rune Rahm
Source: https://vimeo.com/15132262
License: Attribution-ShareAlike
License Version: 3.0 Unported

Now that we've added our video files and copyright information, we're ready to add interactions.
Step 6: Add interactions
Press the Add interactions tab in the top of the editor. The video clip we added in the previous step is previewed:

We use the toolbar above the video clip to add interactions:

There are three different types of interactions:
- Quiz interaction (Question), presented as a blue button
- Simple interactions (Text, Image, Table), presented as a purple button and
- Adaptivity (Go To) interaction
In this tutorial, we'll add a Text and an Image interaction.
Step 7: Text interaction
We'll add a short text about Redcurrants which the learner can choose to read.
First, add a Text interaction by pressing the Text  button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
We want the text interaction to be visible in the first three seconds of the video. Type in 0:00 as start time and 0:03 as end time in the Display time field. In this case, we don't want the video to stop automatically when the interaction appears, so we'll leave the Pause checkbox unchecked.
The Label is a text that will be displayed next to the interaction icon as a short description of what the learner can expect to find in the interaction. Type Redcurrants in the label field.
In the Text field, we'll add the actual in-depth information text about Redcurrants paraphrased from Wiktionary:
Redcurrants are the bright red translucent edible berries of the Ribes rubrum shrub, which is native to western Europe.
Press Done. You will now see that an icon with the label Redcurrants has been added to the video:

A white dot has also been added to the timeline below the video, to indicate that interaction is available at this point in the video:

Play the video to make sure the interaction is visible at the correct time.
Double-press on interaction icons to edit interactive elements.
Step 8: Image interaction
We'll add two image interactions showing other types of currants which the learner can view by pressing on the image icons.
Below are links to the images found on Wikimedia Commons that we'll use:
You can add an Image interaction in the same way we added the text interaction. Press the Image  button, drag it onto the video and drop it where we want it to be placed.
button, drag it onto the video and drop it where we want it to be placed.
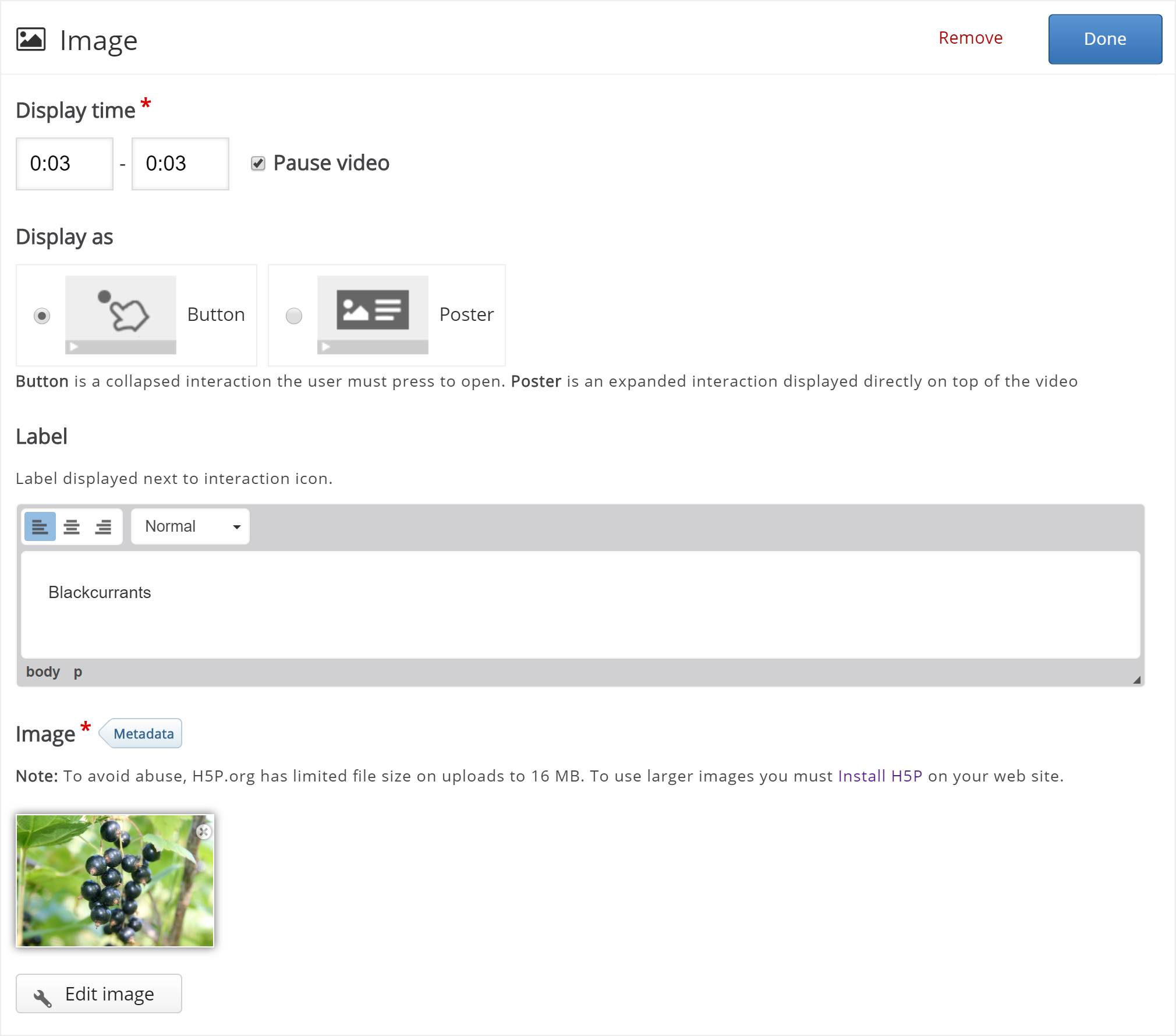
In the first Image interaction, we add the blackcurrant picture. In the Display time field, insert 0:03 - 0:03. This time we'll check the Pause checkbox so that the video pauses when the interaction appears. Add the Label Blackcurrants. Also, use Blackcurrants for the Alternative text and Hover text fields. Press Done.

Remember to add appropriate license information when using multimedia you don't own the rights to.
Finally, add the image of the whitecurrants and use the same settings as for the blackcurrant Image interaction shown above. Press Done when you have added the whitecurrant image interaction. You can move the interactions around by using drag and drop. Place them so you have something like this:

You can also add Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries in Interactive videos. You add and place them in the same way as the Text and Image interactions. Please read the individual tutorials for these content types to learn more about creating them.
Step 9: Summary
At the end of an Interactive video, you can add a Summary. The Summary is intended to make the learner reflect on the learning content presented in the video.
We'll add two statement groups in the Summary. For a detailed description of how to create Summaries, you can read this tutorial.
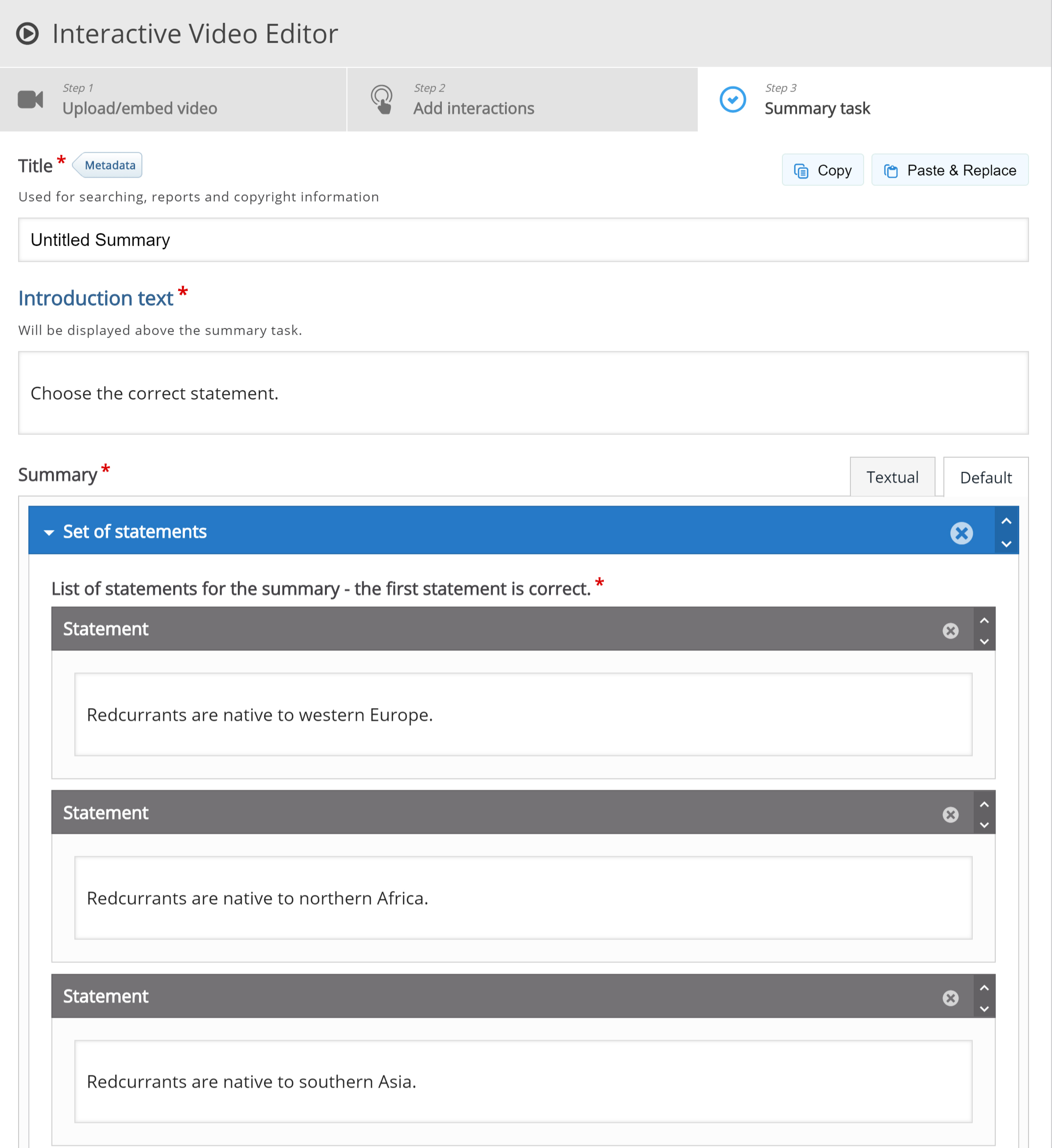
In the first Statements group, add the following statements:
Redcurrants are native to western Europe.
Redcurrants are native to northern Africa.
Redcurrants are native to southern Asia.
The first statement is the correct one. You should now have something like this:

To create another Statements group, press the Add statements button. In the second Statements group, add the following statements:
Other currants include Blackcurrants and Whitecurrants.
Other currants include Bluecurrants and Yellowcurrants.
Other currants include Greencurrants and Orangecurrants.
The first statement is the correct one here as well.
Step 10: Bookmarks
Although the example video we're using here is very short, we'll add a few bookmarks. Bookmarks are used to indicate a new topic, an important interaction, or an event within the video.
Head back to the Add interactions step by pressing this tab at the top of the editor.

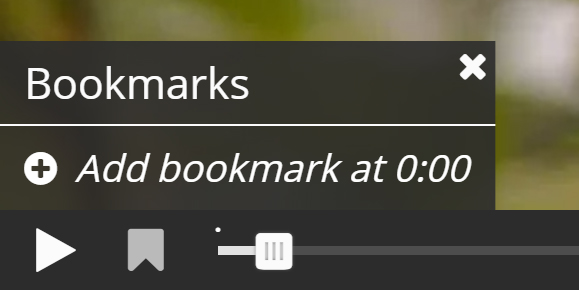
Bookmarks are displayed in the bookmarks menu, which is opened by pressing the Bookmark button next to the Play button:
![]()
You add a bookmark by moving the play-head to a desired point in the video and pressing the Bookmark button.
We'll add a bookmark where each interaction appears in the video.
Move the play-head to 0:00 and press the Bookmark button.
From the menu, press Add bookmark:

Add the label Redcurrants to the bookmark and press Enter on the keyboard.
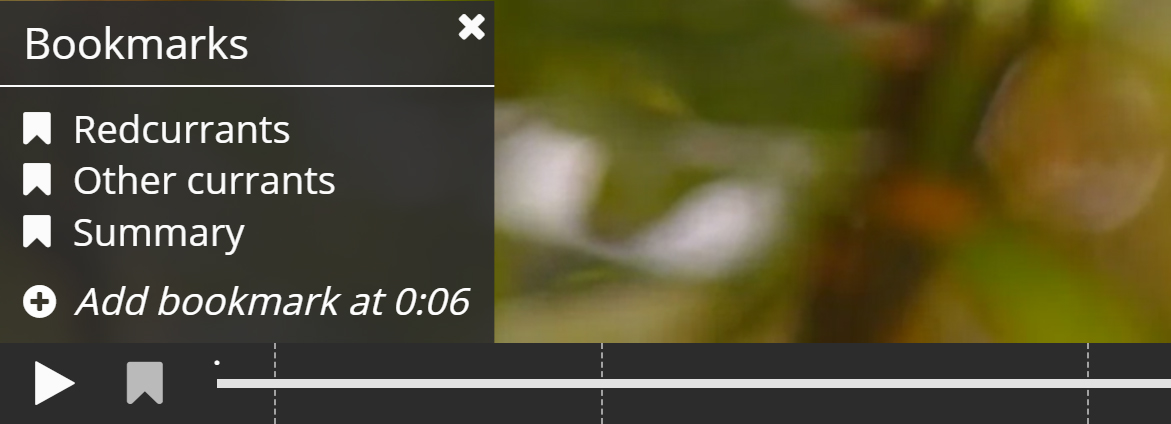
Move the play-head to 0:03, add a bookmark and label it Other currants. Finally, move the play-head to 0:04 and add a bookmark labeled Summary.
Each bookmark is indicated with a vertical grey line on the seek-bar. Learners can jump directly to a chapter by pressing the bookmarks in the bookmarks menu.
You should now have something like this:

You can edit a bookmark label by moving the playhead so that the bookmark you want to edit is displayed, place the cursor in the bookmark text and edit the text directly. You delete a bookmark by pressing the
button to the right of the bookmark label.
Step 11: End Screen
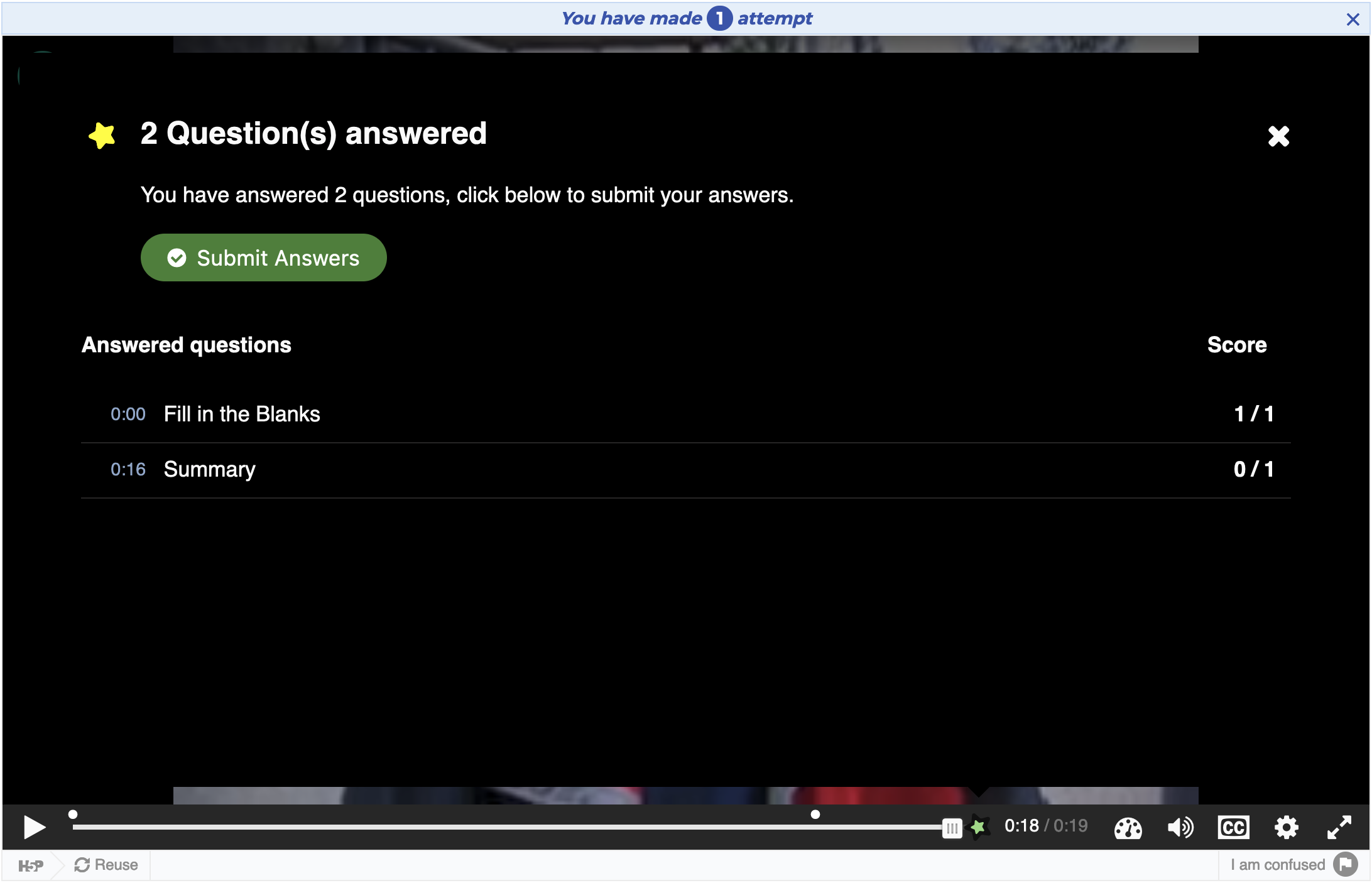
Interactive video with questions embedded will have an end screen appended. The end screen includes a summary of all the questions answered, along with the score achieved for each question.The user may navigate back to unanswered questions, answer them, and the end screen is updated accordingly.

The end screen will be opened automatically at the end of the video. It may also be accessed at any time during the video by clicking the star icon located to the right of the video progress bar.

Once the user completes one of the embedded questions, they may submit their answers. If the submission is successful, a report is generated for the user and a notification is displayed on the end screen.

Step 12: Finishing up
Save the node/article to view your finished Interactive video.
You should now have the same result as the example referred to on top of the page.
We have only scratched the surface of what's possible with Interactive videos in this tutorial. If you have any questions or think something is missing from the tutorial, feel free to leave comments and suggestions.
Comments
BV52
Wed, 11/20/2019 - 19:32
Permalink
Hi Metalix,There is a
Hi Metalix,
There is a possibility that you are using an older version of the Interactive Vide please make sure that it is up to date to get the latest features.
-BV
dbishov
Thu, 12/12/2019 - 16:54
Permalink
Seeing answers entered
Hi! Is there a way to see answers entered on my tutorials (esp the free text answers) if I don't have H5P installed locally yet (we're still working on that.)
Thanks!
BV52
Thu, 12/12/2019 - 20:21
Permalink
Hi dbishov,If you are
Hi dbishov,
If you are creating your contents in H5P.org it does not capture the results. Since H5P.org is not meant to be used for "real" content the H5P does not have the full range of feautes. If you want to get the answers either you sign up for a subscription in H5P.com or install the plugin on Moodle, Wordpress or Drupal. Furthermore H5P emits data in the form of xAPI statements and you will need a plugin or custom code to listen to these statements and a data store such as a learning record store to save them in.
I highly recommend looking through these documentation:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
-BV
dbishov
Thu, 12/12/2019 - 20:45
Permalink
Thanks so much! I suspected
Thanks so much! I suspected that might be the case. Thanks for the documentation links!
isabel.aguirre
Tue, 04/14/2020 - 17:45
Permalink
VIDEO INTERACTIVO
Por favor necesito su ayuda de manera urgente, pude crear un video genial para mis estudiantes; al finalizar el video en la opción competencias puse al finalizar la actividad: "enviar para revisión".
Pero lamentablemente no me llegan las respuestas de mis estudiantes dadas en las preguntas que les expongo en el video.
Por favor su ayuda.
BV52
Tue, 04/14/2020 - 19:40
Permalink
Hi Isabel,Where are you
Hi Isabel,
Where are you creating your content? H5P emits data in the form of xAPI statements and you will need a plugin or custom code to listen to these statements and a data store such as a learning record store to save them in.
I highly recommend looking through these documentation:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
-BV
jasimp
Sat, 05/30/2020 - 22:44
Permalink
Video quality selection
Hi,
i am unable to use the video quality selection option as it is not active even i added diffrent type of formats
how to enable this option? for youtube and vimeo video there is their own quliaty selction interface.
please help.
thank you
BV52
Mon, 06/01/2020 - 19:23
Permalink
Hi jasimp,I suggest that you
Hi jasimp,
I suggest that you post your question in the Bug's forum and provide as much information that is asked there.
-BV
mayasasane
Wed, 06/24/2020 - 11:08
Permalink
Timecode Not Working
I added timecode (own created) library in Image (onclick hotspot which is created on image ) ,on click hotspot it should ho to new timecode ,but its now working URL is going onclick hotspot but issue with timecode ,Please help .
2. Why 'Go to link ' hidden if I accessing Text library in Image Interaction As child .How to get all fields from library in next library ..Please help as per as early
membra
Mon, 07/20/2020 - 11:05
Permalink
Linking to other interactive videos from the interactive video
Hello,
Please forgive if I'm asking the same question althouth I've browsed through the comments but did not see the question.
I would like to link to two other interactive videos in h5p from an interactive video depending on the choice, in which the two videos are required to have the same interactivity and link to the other videos.
I found it is possible to link to them in new window, just wondering if it is possible to create a link chain within one video?
Thank you in advance.
eblauvel
Fri, 10/09/2020 - 15:52
Permalink
Summary Not Yielding Results
I've created an interactive video with no interactions, only a question in the summary slide at the end. Upon answering the questions on the summary slide, nothing happens and nothing is recorded in the gradebook. I thought maybe it was something with timing, but for the summary slide, there is no timing.
BV52
Fri, 10/09/2020 - 20:56
Permalink
Hi eblauvel,There is a
Hi eblauvel,
There is a existing bug report for this issue.
-BV
alexalmeida
Thu, 11/19/2020 - 22:41
Permalink
Stop multiple choice from automaticaly showing the the solution
Hi guys!!
Im new on H5P and I'm already in love with the possiblities!
Ive added an single choice question on my interactive video and would like it to stop showing the solution automaticaly. In other words, I would like it to show the solution only when the user have selected the correct answer.
How can I do that? Plz some help!
Thanks yu!
BV52
Fri, 11/20/2020 - 17:48
Permalink
Hi alexalmeida,If you do not
Hi alexalmeida,
If you do not need multiple Single Choice Questions you can use Multiple Choice as an alternative. It lets you set it up as a SCQ by only choosing one correct answer.
-BV
sena pasic
Sun, 12/06/2020 - 10:10
Permalink
scaricare video interattivo
è possibile nella versione free scaricare il video interattivo sul proprio pc per caricarlo in seguito sulla piatatforma MOODLE?
BV52
Mon, 12/07/2020 - 17:53
Permalink
Hi sena pasic,Yes as long as
Hi sena pasic,
Yes as long as the download button is enabled you can download any content and upload it in Moodle.
-BV
BeyondLimitsEDU
Tue, 02/02/2021 - 05:12
Permalink
Security Issue w/Vimeo
Would really like to use this, but am having a couple issues. Some background first:
I am working on creating a hybrid course in Moodle that could potentially use nearly 50 videos.
1) If uploading a video file, the content becomes large. Multiply that times 50 and the course template can become quite large. We expect to run 100+ hybrid courses a year. This will max out the server very quickly.
2) If using the Vimeo option, the video can be downloaded. This is a major security issue for copyright reasons. All of our videos are password protected on Vimeo. YouTube is not a good option for us as videos must be made public for it to work in H5P.
Right now I am working on other alternatives not using H5P. However, the interactive video feature is something that could be very useful. Creating one course for all hybrid students is not an option at this point. Each course has specific course setup for them overseen by the instructor that will be teaching the in-class portion. They need to see how students are doing and be able to tailor the course based on results.
Are there any plans to address the security issue with Vimeo?
JULIANA MARQUES...
Wed, 04/07/2021 - 23:27
Permalink
Uso do Vimeo
Olá, BeyondLimitsEDU
Uso o vimeo com com bloqueio de download, video na condição privado.
Em Distribuição, onde copia o link para incluir o video no HP, há a opção reproduzir ou baixar o vídeo.
Com reproduzir não é possível o donwload.
FlorianM
Wed, 05/19/2021 - 18:31
Permalink
How to convert a bundle of Videos automatically in H5P?
With the newest version of Moodle H5P is integrated in its Core. We do have video courses with 40 ore more videos in Moodle, how to convert them all at once in to H5P interactive videos, instead of click two days for uploading the videos one by one in to rather complex menu of the H5P interactive Videos. I would be really grateful for a tip of some script or plugin.
Cheers
Florian
SigiCVN
Thu, 10/14/2021 - 08:58
Permalink
Summary try again
HI
Is there a way to have users try the summary again, as with other exercises?
BV52
Thu, 10/14/2021 - 19:55
Permalink
Hi SigiCVN,I'm afraid that
Hi SigiCVN,
I'm afraid that there are no built in "retry" option for Summary. This is due to the fact that you can keep clicking on the options until you get the correct answer.
-BV
koosvdkolk
Wed, 02/09/2022 - 09:17
Permalink
Please add documentation about the Submit screen
The example video in this tutorial does not have a Submit screen, nor is it being mentioned in this tutorial. Having a submit screen is necessary in order to get scoring results (at least in Drupal).
Could you please add a section on Submit screens in this tutorial?
https://bv-demo.h5p.com/content/1291050898110621299
BV52
Wed, 02/09/2022 - 17:37
Permalink
HI koosvdkolk,Thank you for
HI koosvdkolk,
Thank you for the suggestion. We'll try to include it once we update the video tutorial.
-BV
pure.td
Tue, 04/19/2022 - 08:09
Permalink
Video size too large when uploading interactive content
I have tried to upload files using interactive content and no matter what size video i upload i still received the message "The file you are trying to upload might be too large."??
Any idea how to fix this issue?
BV52
Tue, 04/19/2022 - 18:45
Permalink
Hi pure.td,Would you mind
Hi pure.td,
Would you mind providing the information below:
-BV
kellyjfidei@gma...
Mon, 06/06/2022 - 19:32
Permalink
Going crazy - not able to
Going crazy - not able to edit or even remove bookmarks. Please advise.
BV52
Tue, 06/07/2022 - 18:27
Permalink
Hi,It would help a lot if you
Hi,
It would help a lot if you can provide more details about your issue. Please repost your question in the forums and provide as much information as you can.
-BV
A_Rodenberger
Thu, 09/08/2022 - 02:23
Permalink
Changing the point value
Hello, Is there a way to set a different point value for question types that are not Free Text reponse? I made an intereactive video using T/F, MC, fill in the blank, and drag and drop questions I want to make every answer worth 5 points but the default if 1 point per answer. Any help is appriciated.
BV52
Thu, 09/08/2022 - 19:54
Permalink
Hi A_Rodenberger,This is not
Hi A_Rodenberger,
This is not possible not unless there are changes to the code. The only content type that lets you set different point values is Branching Scenario.
-BV
johan@myfuturew...
Sun, 11/19/2023 - 15:47
Permalink
Not all question types available for video interactivity at H5P.
Not all the interactivity types that used to be available for video interactivities are available now. Compare this screenshot with what was previously available:
(Available now)
(available previously.)
Are the missing ones in for repair, so that they can be more easily imported into Moodle's question bank?
BV52
Mon, 11/20/2023 - 17:36
Permalink
Hi,To provide a best possible
Hi,
To provide a best possible experience for new users and to ensure that people use H5P.org only for trying out H5P (we've had more traffic than our server can handle lately, ref also the warnings when you create content, embed content and view the content) there are limited content types that are available.
Check the getting started page for information on how you can use all the content types and use H5P for real. We unfortunately are not able to provide free hosting, only free software :) Hopefully you'll consider supporting the H5P Core Team by using H5P.com.
-BV
Pages