The basics
This document will guide you on how to:
- Reuse existing H5P content
- Edit H5P content
- Create new H5P content
To create H5P content on your own site, you must have the H5P plugin installed and enabled on your site. Plugins that support content authoring currently exist for WordPress, Drupal and Moodle. If you don't have a site set up with H5P, feel free to test drive H5P.
Reuse Existing H5P Content
See our Reuse H5P content guide
Create a new H5P Content
On your platform's admin menu select:
- Drupal: Add content > Interactive content
- WordPress: H5P content > Add new
- Moodle: Add an activity or resource > Interactive Content
To be able to create new H5P content you need to install content types first. Below are the instructions on how to do this using the H5P Hub:
Edit H5P content on your site
After uploading existing H5P content, you may edit it using the built-in editor.
- Drupal: Press the Edit button on your H5P node.
- WordPress: Press the Edit button on your H5P instance.
- Moodle: Press the Edit/Edit Settings link next to your H5P instance.
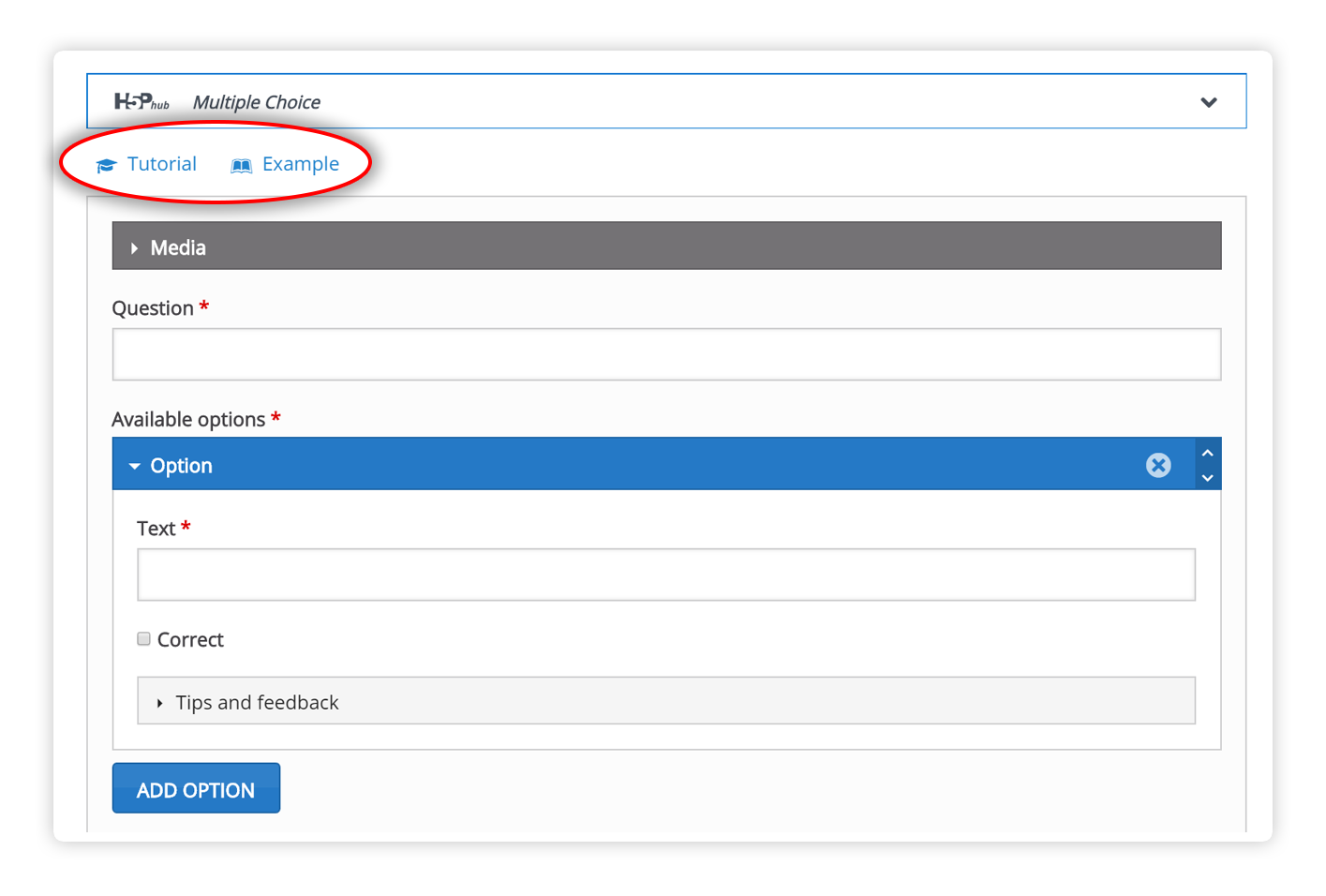
After pressing Edit, you should see an editor like this:
Here you may edit all fields in the H5P. Saving will update the H5P as well. Use "Tutorial" and "Example" links at the top to learn more about this content type and to see some examples of usage.
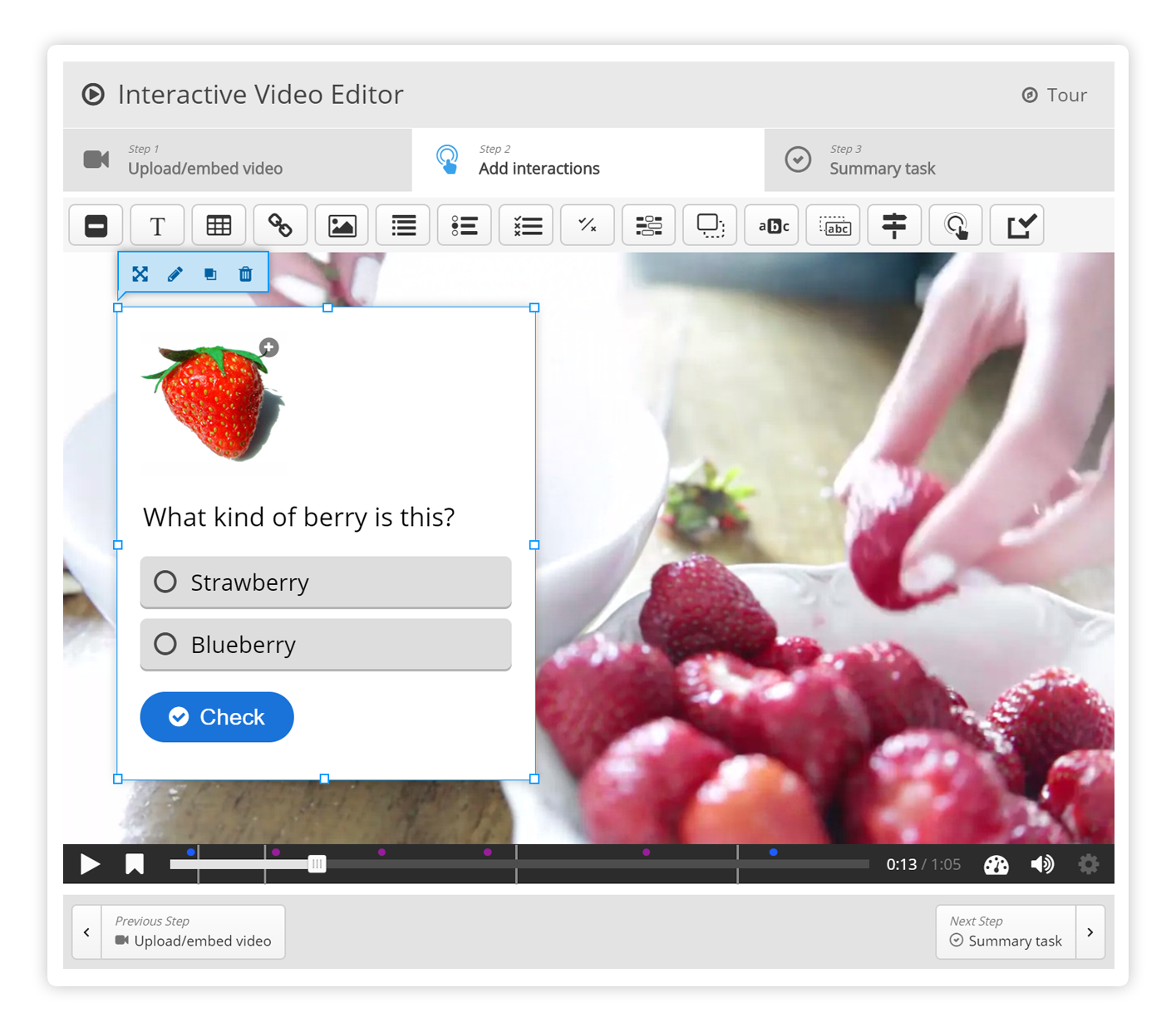
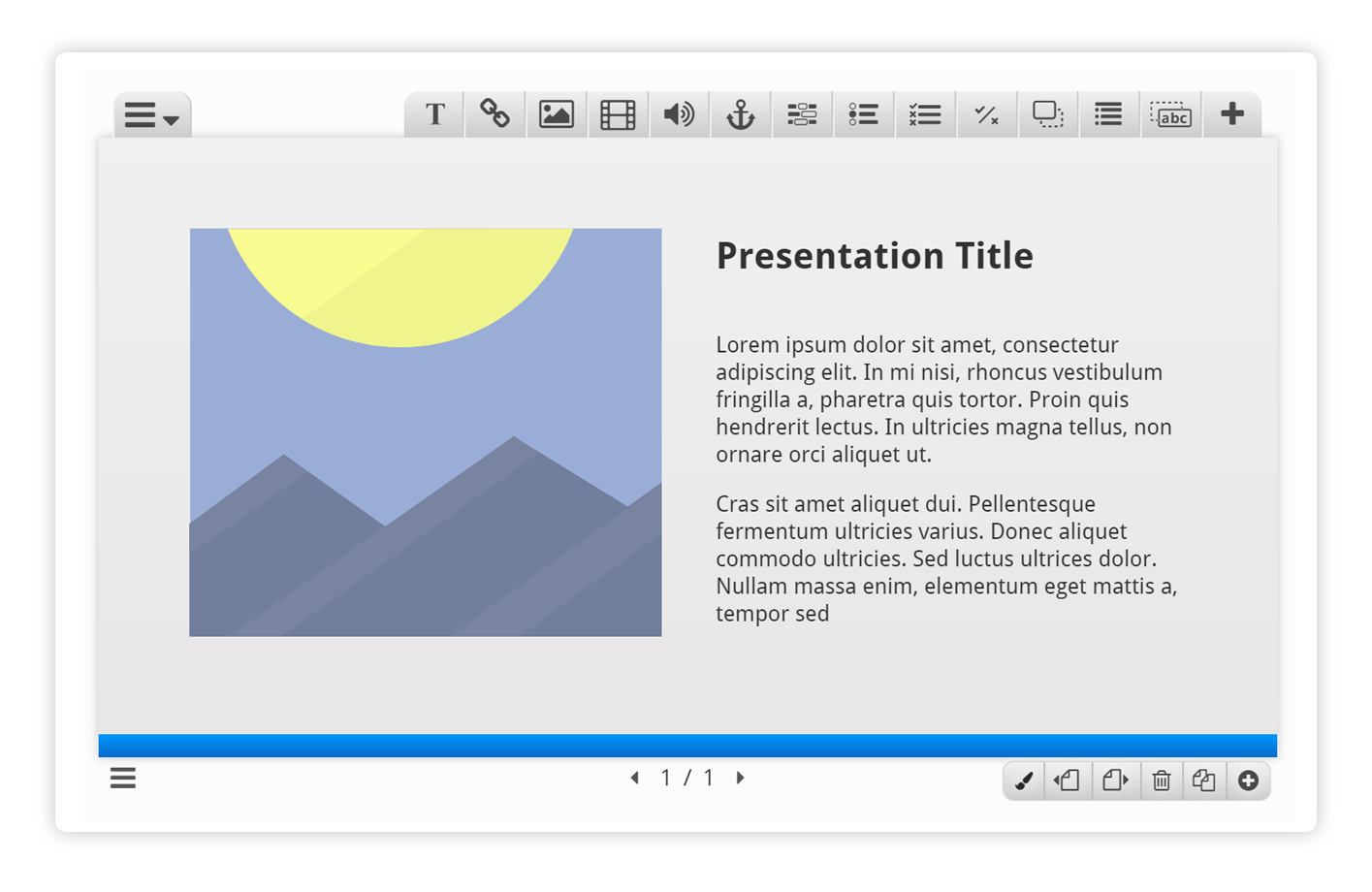
The standard editor lists all fields sequentially. For advanced content, this will quickly become difficult to maintain. Extending the editor is supported through editor libraries, that may extend standard functionality (i.e. provide tabbed views of lists, etc.) or give a complete Wysiwyg editing experience. Below are quick examples of the Presentation Editor and the Interactive video editors.
Want to learn more about creating H5P content? Take a look at the tutorials in the Content author guide.
Embed H5P Content
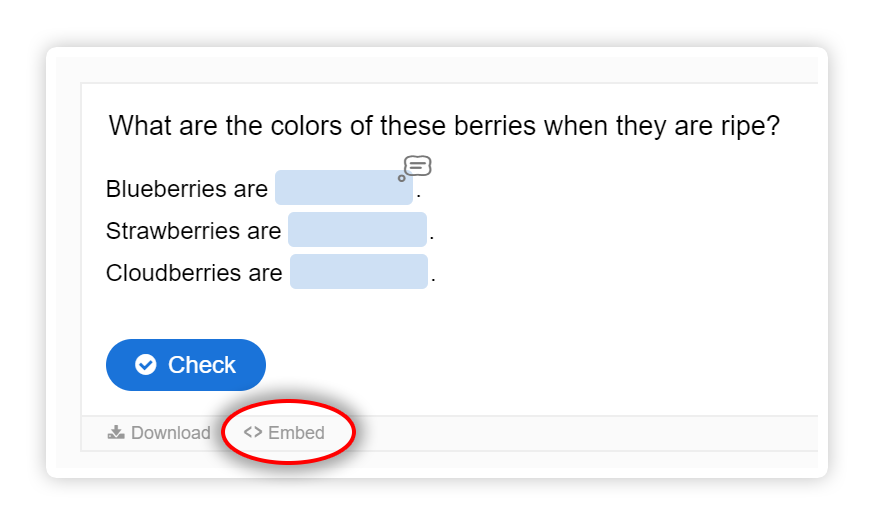
H5P Content created on h5p.org ( or on any other site ) can be embeded on your site. Just press "Embed" button below the content and copy the code to your site.
Below is an example how you can embed H5P content on WordPress blog post:
- Click on "Embed" link below the content you want to embed.

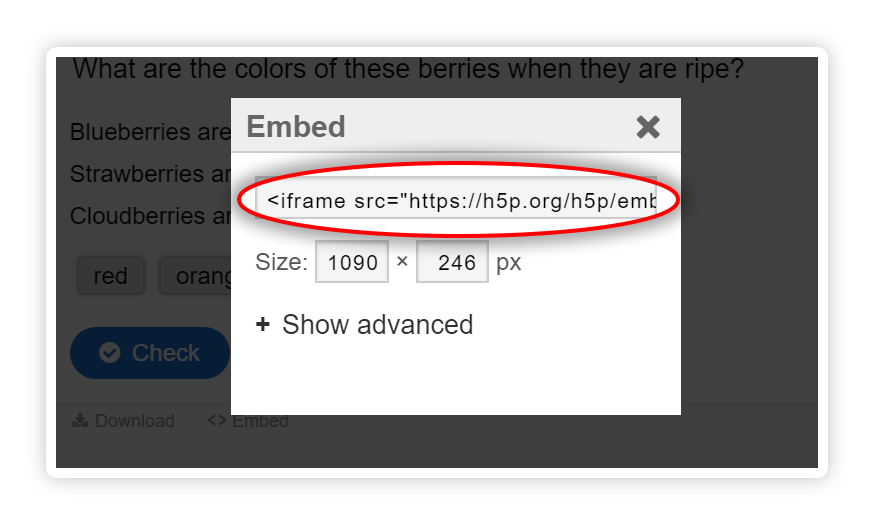
- Copy the code.

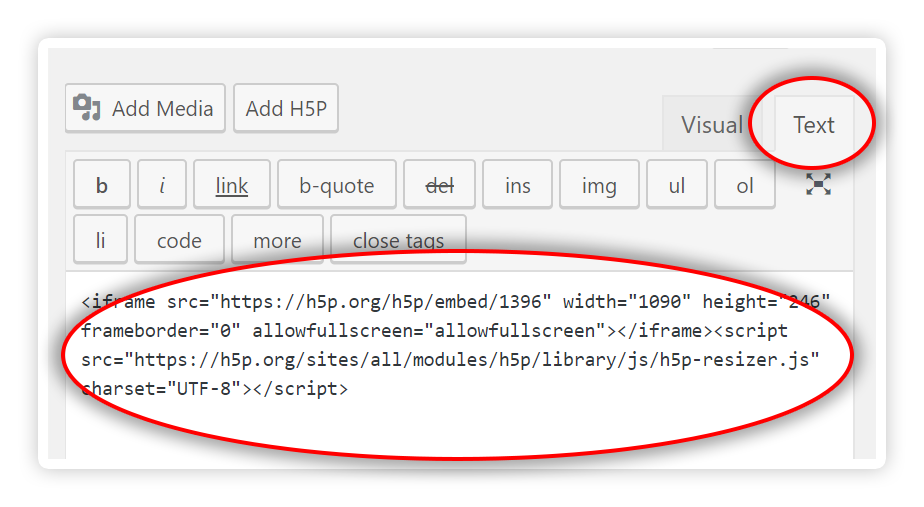
- In WordPress blog post editor swith to Textual editor and paste the code.

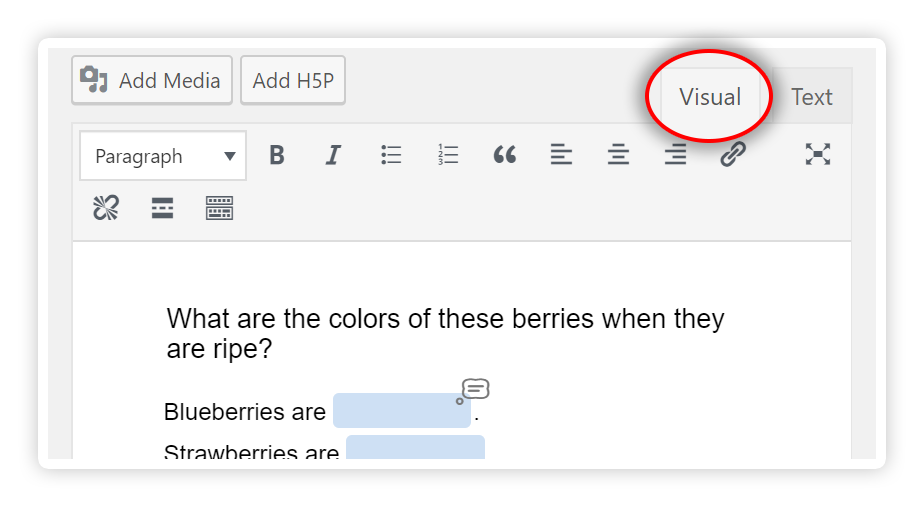
- Switch back to Visual editor to see the content you just embeded.

- Continue editing blog post and save as usual.



Comments
babu
Mon, 05/06/2019 - 05:32
Permalink
score of drag and drop questions
why score in drog and drop showing negative marks
BV52
Tue, 05/07/2019 - 04:58
Permalink
Hi babu,Please seemy answer
Hi babu,
Please seemy answer here.
-BV52
Yousra Alfarra
Mon, 07/27/2020 - 17:08
Permalink
Trial Period
Hello, I have created an h5p game and embedded it in a blog post however I noticed that my free trial expires in 24 days. Does this mean that after that date, the embed code will be broken, and people won’t be able to access the game when they read the blog post? Please let me know ASAP!
BV52
Mon, 07/27/2020 - 19:51
Permalink
Hi Yousra Alfarra,Yes the
Hi Yousra Alfarra,
Yes the contents will not be accessible after the trial period expires. You can check this documentation for more details.
-BV
sokunthearithmakara
Sun, 12/06/2020 - 15:25
Permalink
Not sure if this is the right
Not sure if this is the right place to ask, but is there a way to prevent a post author to use an h5p content that belongs to other people on the multi-author WordPress site? For example, I created an h5p content with an id=5. Somebody else who has permission to publish a post uses H5P shortcode with id=5 and they are able to publish and view my h5p content. Is there a way to restrict a post author to only their h5p contents?
khawkes27
Thu, 03/25/2021 - 12:22
Permalink
Iframe embedder
Hi can I ask if you can change restrictions so I can embed any URL using iframe? I am creating online short courses but some of the links I want to embed will not load, I get an error message which says (url) refuses to connect
any guidance?
thank you
BV52
Thu, 03/25/2021 - 18:25
Permalink
Hi khawkes27,Where are you
Hi khawkes27,
Where are you creating your contents?
-BV
cieasypal
Fri, 11/26/2021 - 02:16
Permalink
Public content
Hello! I have my moodle installation with the plugin but I want to embed an h5p resource into another web. However when I Do that, it says that the person doesn't have access to the content and asks the person to login (in chrome the embedded h5p says that the connection was rejected). Is there any way to publish content from my moodle to a public site so anyone can see it?
Thanks.
Pages