The basics - NEW VERSION save
This document will guide you on how to:
- Upload an existing H5P content
- Edit an H5P content
- Create a new H5P content
To create H5P content on your own site, you must have the H5P plugin installed and enabled on your site. Plugins that support content authoring currently exist for WordPress, Drupal and Moodle. If you don't have a site set up with H5P, feel free to test drive H5P right here on h5p.org and experiment.
Upload an Existing H5P Content
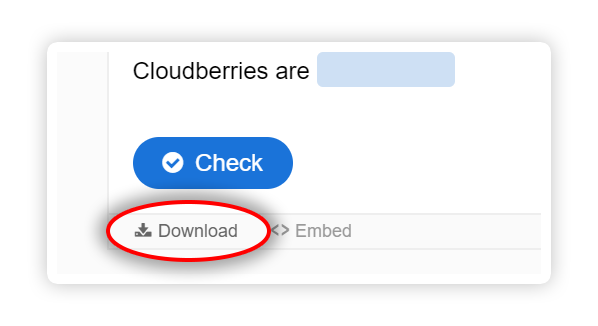
One way to get started is by selecting an H5P content type from the examples and downloads page here on h5p.org. Download any example content by clicking on download icon in the bottom left corner of the content.
Now you can upload this file to your site through H5P Hub. Below are the instructions how to do this:
On your platform's admin menu select:
- Drupal: Add content > Interactive content
- WordPress: H5P content > Add new
- Moodle: Add an activity or resource > Interactive Content
Create a new H5P Content
On your platform's admin menu select:
- Drupal: Add content > Interactive content
- WordPress: H5P content > Add new
- Moodle: Add an activity or resource > Interactive Content
To be able to create new H5P content - you need to install content types first. Below are the instructions how to do this through the H5P Hub:
Edit an H5P content on your site
After uploading an existing H5P, you may edit it using the built-in editor.
- Drupal: Press the Edit button on your H5P node.
- WordPress: Press the Edit button on your H5P instance.
- Moodle: Press the Edit/Edit Settings link next to your H5P instance.
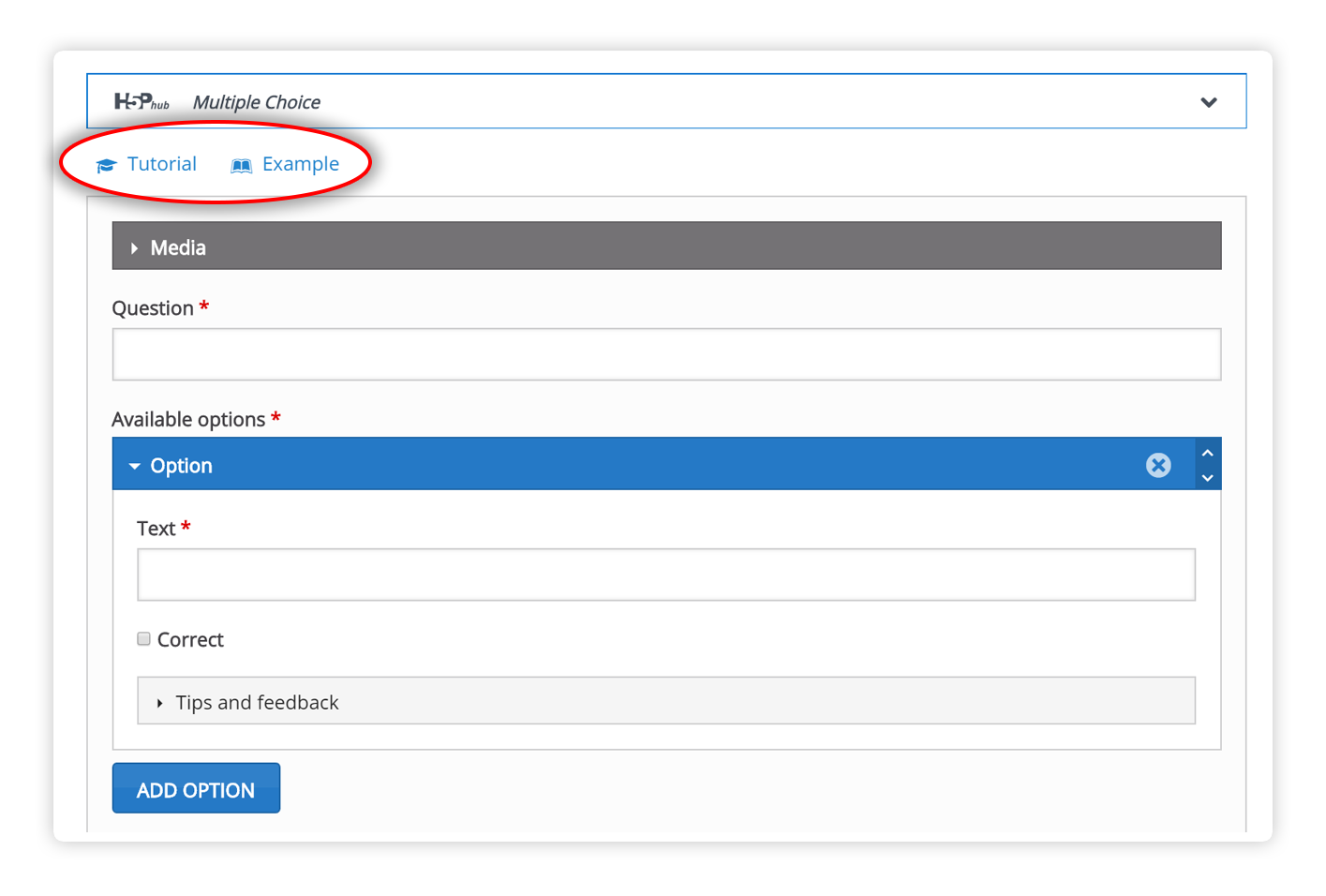
After pressing Edit, you should see an editor like this:
Here you may edit all fields in the H5P. Saving will update the H5P as well. Use "Tutorial" and "Example" links at the top to learn more about this content type and to see some examples of usage.
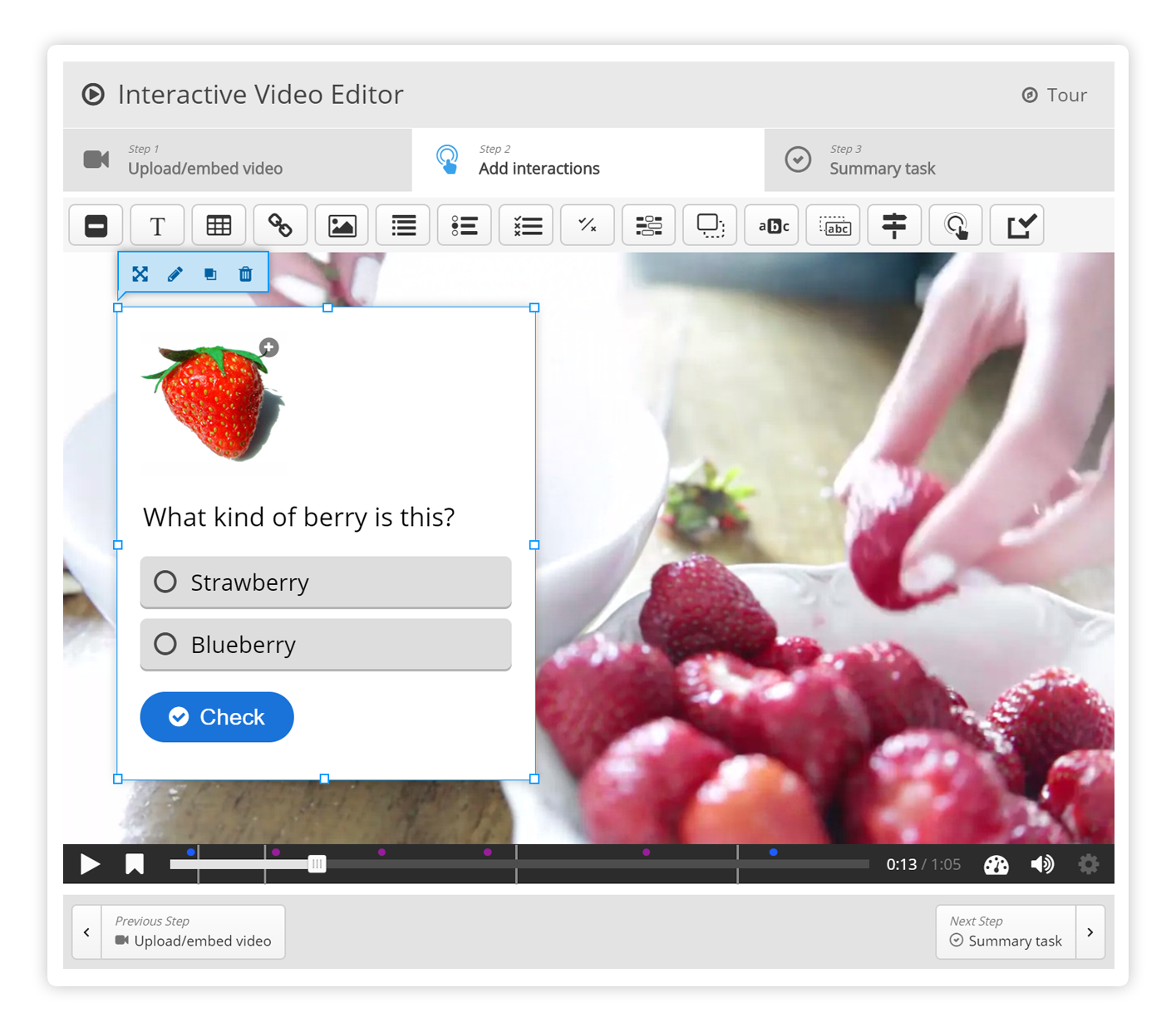
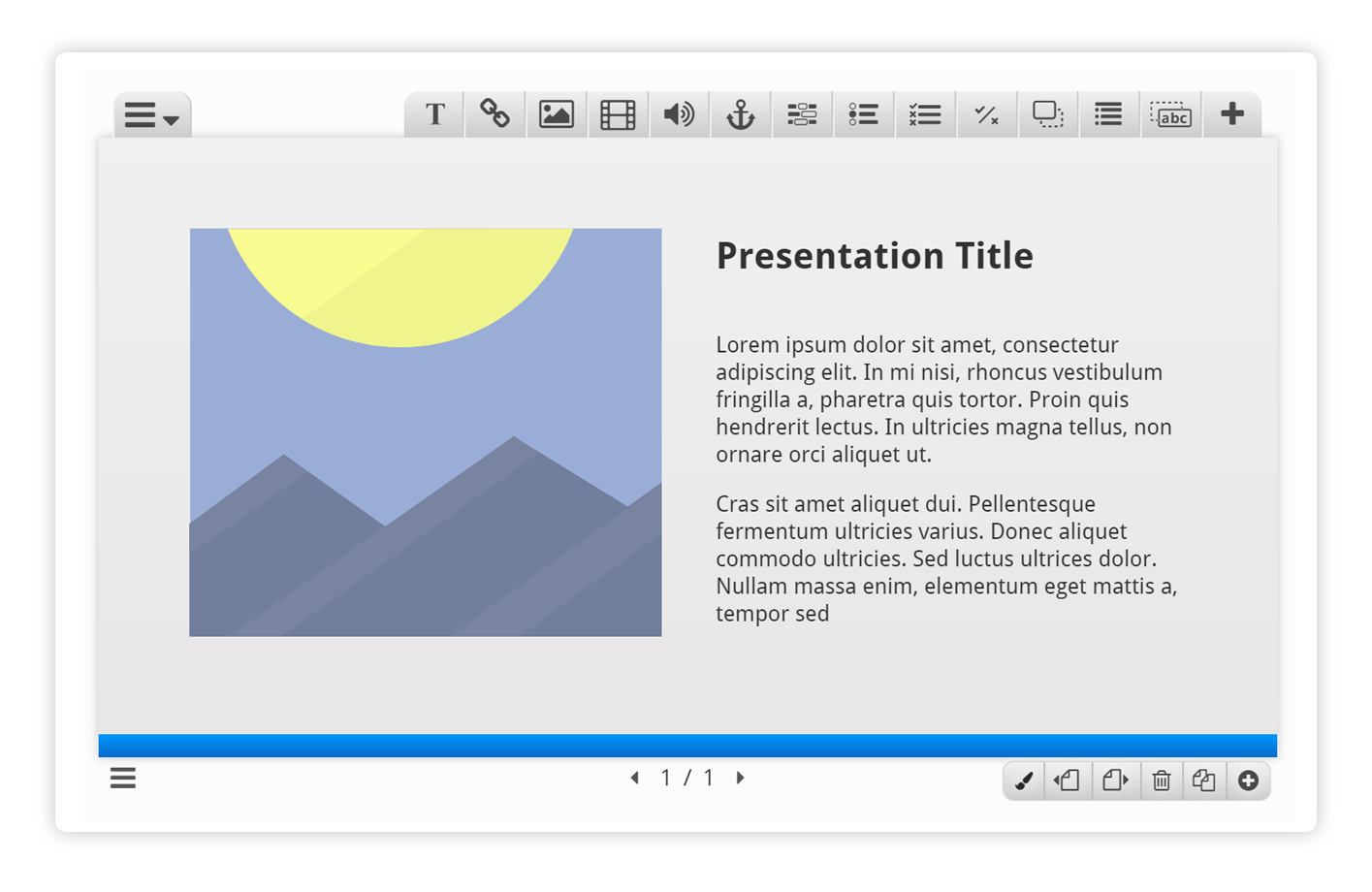
The standard editor lists all fields sequentially. For advanced content, this will quickly become difficult to maintain. Extending the editor is supported through editor libraries, that may extend standard functionality (i.e. provide tabbed views of lists, etc.) or give a complete Wysiwyg editing experience. Below are quick examples of the Presentation Editor and the Interactive video editors.
Want to learn more about creating H5P content? Take a look at the tutorials in the Content author guide.
Embed the H5P Content
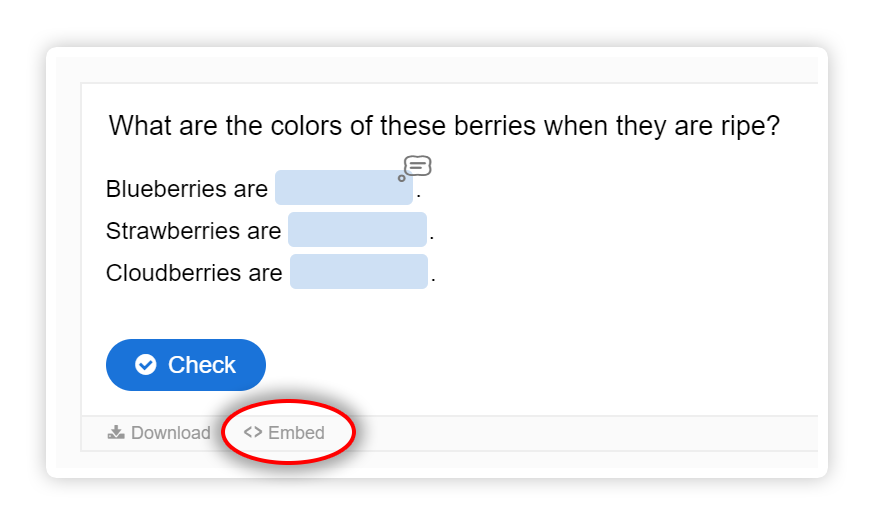
H5P Content created on h5p.org ( or any other site ) can be embeded on your site. Just press "Embed" button below the content and copy the code to your site.
Below is an example how you can embed H5P content on WordPress blog post:
- Click on "Embed" link below the content you want to embed.

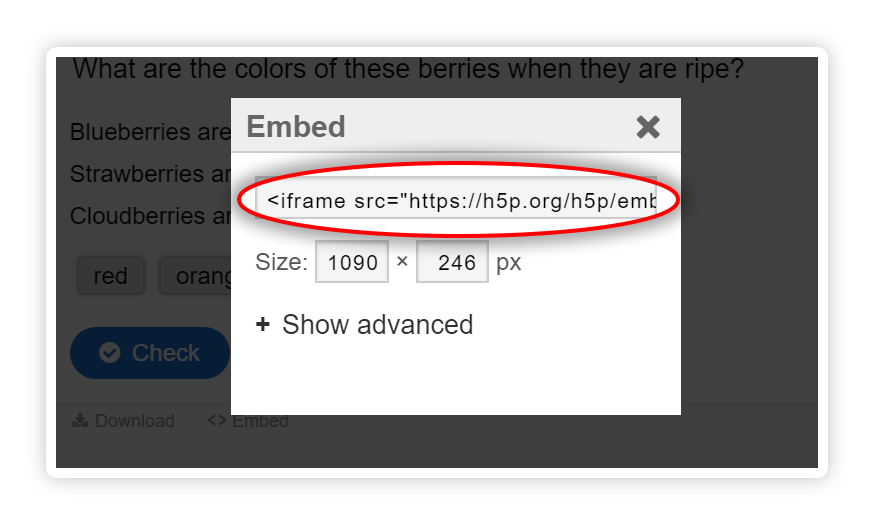
- Copy the code.

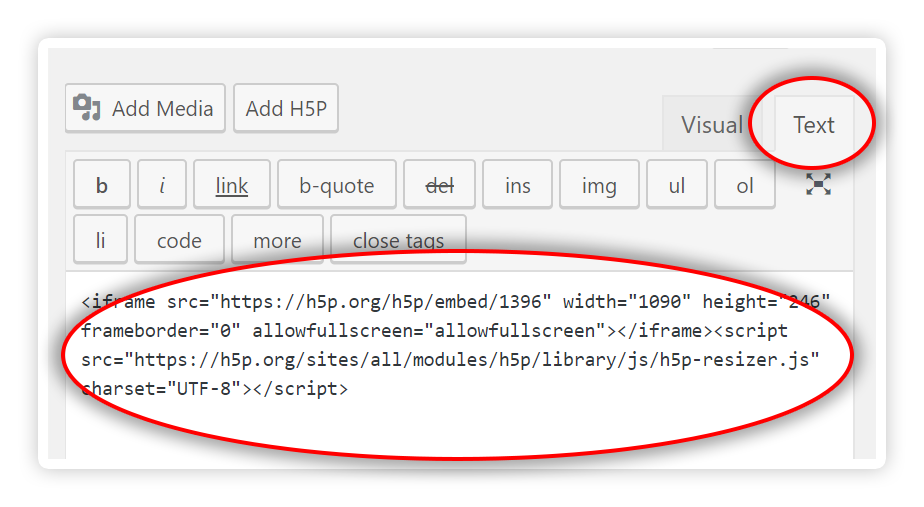
- In WordPress blog post editor swith to Textual editor and paste the code.

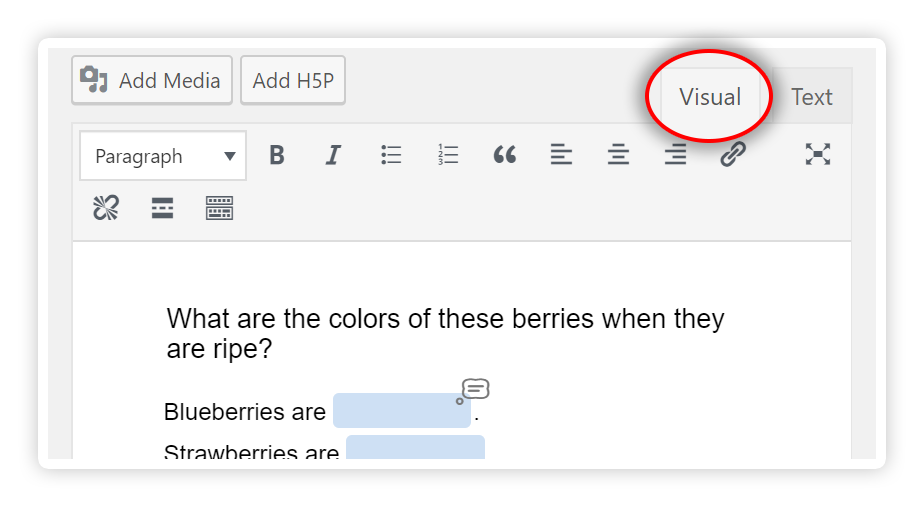
- Switch back to Visual editor to see the content you just embeded.

- Continue editing blog post and save as usual.




Comments
Ketan@2011
Sat, 10/10/2020 - 21:48
Permalink
Can't see save button
Hi i have create new content on h5p
But in last i can't see save button on bottom
BV52
Mon, 10/12/2020 - 18:11
Permalink
Hi,Where are you creating
Hi,
Where are you creating your contents? When you go to the browser console are you seeing an error message?
-BV