Questions in Hindi language are cropped from top
The Hindi language characters go above the line in comparison to English. This leads to questions in Hindi language being cropped a little bit from top. If a question in "Question Set" has an image then text will appear fine but question without image will be cropped. Though English translation of same Hindi content displays fine.
A minor tweak to the CSS as mentioned below displays them well.
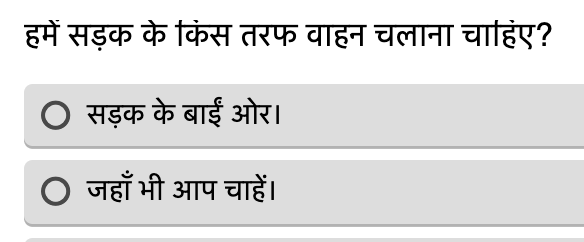
Original CSS and output
.h5p-question > *:first-child { margin-top: 0; }

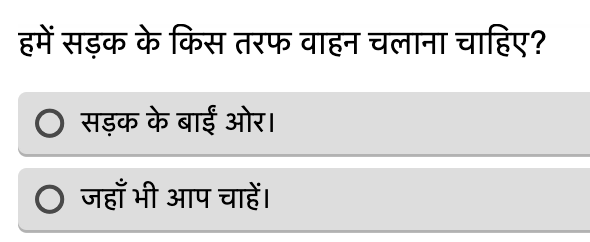
Updated CSS and susequent output
.h5p-question > *:first-child { margin-top: 2px; }

Making this change in H5P css library will fix this problem more elegantly than creating a custom plugin as advised here - https://h5p.org/documentation/for-developers/visual-changes
Here is the information about environment and live URLs where this problem is observed.
- Drupal:- 8.7.3
- H5P Plugin:- 8.x-1.0-rc14
- Content Type:- Question Set (1.16.3)
- Browser:- Chrome, Safari
- Mobile and Desktop
- Question Set in Hindi:- https://सारथी.भारत/hi/शिक्षा/मूलभूत-नियम-अभ्यास-परीक्षा
- Question Set in English:- https://सारथी.भारत/en/edu/basic-rules-practice-test
BV52
Wed, 07/10/2019 - 08:26
Permalink
Hi vinodrenu,Thank you for
Hi vinodrenu,
Thank you for reporting this and providing the suggestions on how to resolve it. However I would need additional information since I am unable to reproduce the issue you described above. please include the following information:
If this worked before please provide the information below:
The more information you provide, the quicker the community will be able to fix it and the quicker you'll have a working solution!
-BV52
vinodrenu
Wed, 07/10/2019 - 20:07
Permalink
Hi BV52,I have added more
Hi BV52,
I have added more information along with live URLs to the bug report.
Regards,Vinodicc
Thu, 07/11/2019 - 10:01
Permalink
Hi Vinod, Thank you for
Hi Vinod,
Thank you for pointing this out. I was not aware of this issue.
I believe the main source of this issue is CSS's line-height property. If you change this to a number smaller than 1.5 the issue is present unless the element has some extra margin/padding. Using the value called 'normal' appears to be the way to fix this. Until we get this fixed you can include this custom CSS rule to fix the issue:
.h5p-question .h5p-question-introduction { line-height: normal }vinodrenu
Thu, 07/11/2019 - 23:31
Permalink
Hi ICC,I added this in Drupal
Hi ICC,
I added this in Drupal theme CSS and that does not make any difference.
Does this suggestion needs to be implemented as documented here - https://h5p.org/documentation/for-developers/visual-changes ?
Regards,Vinod