Embedded Timeline in Moodle 3.4 - Bodytext does not display when click on Headline
Hello,
First H5P is brilliant and as an educational designer it is one of the best suite of tools I have found, so Thank You.
Steps in production:
Created Timeline in Moodle (v3.4 & we have added the plugin v 1.5), then made available but not shown on course page (Moodle - Common Module Settings). Copied the embed code and pasted into a different moodle page (on the same site) via the HTML of the WYSIWYG.
Tested across Firefox v59 & Chrome v65 issue is on both
Issue:
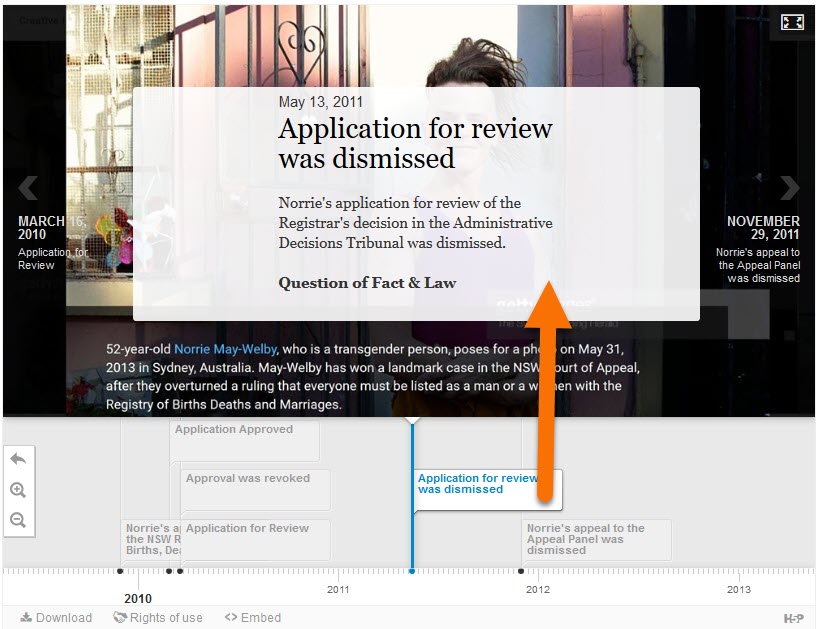
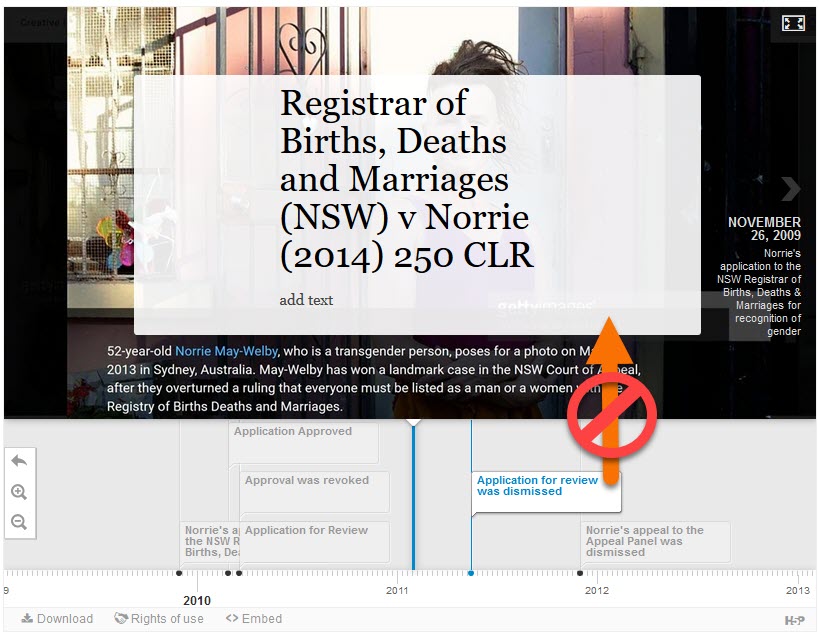
It works fine in the actual timeline artefact (image 1 below); but, in the embedded version when click on a Headline in the timeline the body text does not display (image 2 below)


Error message:
I copied the following from the "inspector" mode on Firefox - I may not have captured the right part as this is starting to get beyond my skills.
//<![CDATA[
require(['core/first'], function() {
;
require(["media_videojs/loader"], function(loader) {
loader.setUp(function(videojs) {
videojs.options.flash.swf = "https://uo.unisa.edu.au/media/player/videojs/videojs/video-js.swf";
videojs.addLanguage("en",{
"Play": "Play",
"Pause": "Pause",
"Current Time": "Current Time",
"Duration Time": "Duration Time",
"Remaining Time": "Remaining Time",
"Stream Type": "Stream Type",
"LIVE": "LIVE",
"Loaded": "Loaded",
"Progress": "Progress",
"Fullscreen": "Fullscreen",
"Non-Fullscreen": "Non-Fullscreen",
"Mute": "Mute",
"Unmute": "Unmute",
"Playback Rate": "Playback Rate",
"Subtitles": "Subtitles",
"subtitles off": "subtitles off",
"Captions": "Captions",
"captions off": "captions off",
"Chapters": "Chapters",
"Close Modal Dialog": "Close Modal Dialog",
"Descriptions": "Descriptions",
"descriptions off": "descriptions off",
"Audio Track": "Audio Track",
"You aborted the media playback": "You aborted the media playback",
"A network error caused the media download to fail part-way.": "A network error caused the media download to fail part-way.",
"The media could not be loaded, either because the server or network failed or because the format is not supported.": "The media could not be loaded, either because the server or network failed or because the format is not supported.",
"The media playback was aborted due to a corruption problem or because the media used features your browser did not support.": "The media playback was aborted due to a corruption problem or because the media used features your browser did not support.",
"No compatible source was found for this media.": "No compatible source was found for this media.",
"The media is encrypted and we do not have the keys to decrypt it.": "The media is encrypted and we do not have the keys to decrypt it.",
"Play Video": "Play Video",
"Close": "Close",
"Modal Window": "Modal Window",
"This is a modal window": "This is a modal window",
"This modal can be closed by pressing the Escape key or activating the close button.": "This modal can be closed by pressing the Escape key or activating the close button.",
", opens captions settings dialog": ", opens captions settings dialog",
", opens subtitles settings dialog": ", opens subtitles settings dialog",
", opens descriptions settings dialog": ", opens descriptions settings dialog",
", selected": ", selected"
});
});
});;
require(['theme_boost/loader']);
;
require(["core/notification"], function(amd) { amd.init(40631, []); });;
require(["core/log"], function(amd) { amd.setConfig({"level":"warn"}); });
});
//]]>
AND
embed.php?id=28534:7 Uncaught TypeError: r.easing[this.easing] is not a function
at init.run (jquery-3.1.0.min.js:1)
at i (jquery-3.1.0.min.js:1)
at Function.r.fx.timer (jquery-3.1.0.min.js:1)
at gb (jquery-3.1.0.min.js:1)
at HTMLDivElement.g (jquery-3.1.0.min.js:1)
at Function.each (jquery-3.1.0.min.js:1)
at r.fn.init.each (jquery-3.1.0.min.js:1)
at r.fn.init.animate (jquery-3.1.0.min.js:1)
at Object.animate (timeline-min.js?2.24:11)
at goToMarker (timeline-min.js?2.24:15)
BV52
Wed, 05/16/2018 - 05:52
Permalink
Hi John,Thank you for
Hi John,
Thank you for reporting this. A bug report has been filed and you can follow it here.
-BV52